WordPress Plugins to Optimize your Google Page Speed Score
Page loading speed has been an official Google ranking factor since 2010. Additionally, Core Web Vitals, strongly tied to speed, became part of the factors influencing Google search result rankings in 2021.
Understanding the impact of Google rankings on business outcomes, website owners are dedicating more time and effort to optimization. Their goal: achieving “green” Google Page Speed Insights, especially in the “Performance” category for mobile versions.

If your site is built on WordPress, you have access to numerous plugins that facilitate optimization. This article provides recommendations for trusted optimization plugins, categorized based on specific suggestions displayed by Google Page Speed Insights.
Graphics
Graphic files—especially bitmaps—are typically the largest (heaviest) components of websites. Yet, they are the easiest to optimize. Therefore, optimizing a website should ideally start with bitmaps. The effects of this action will significantly impact Google Page Speed results.
“Defer offscreen images”
This optimization technique involves loading only the images visible in the browser window. Initially, when entering a page, only its top portion is displayed (“above the fold”), often constituting a small percentage of the whole. By default, browsers load all embedded images on a page—yet, at any given moment, invisible images aren’t necessary. And they might never be if a user doesn’t scroll the page.
Lazy loading involves loading subsequent images (as well as videos and iFrames) as the user scrolls through the page. This can be done using JavaScript or utilizing browsers’ native functionality (loading="lazy"), introduced in 2019.
A proven plugin dedicated to this function is a3 Lazy Load. Additionally, other optimization plugins mentioned later in this text offer lazy loading as one of their functions—such as Autoptimize, Smush.
“Properly size images”
If you embed an image larger than the size it’s meant to be displayed, the browser will still show it correctly, masking any issues. In reality, it will download the original (larger) image, which will then be “squeezed” by the browser for display. This unnecessarily slows down page loading and consumes excessive mobile device bandwidth.
Smush, ShortPixel, and EWWW Image Optimizer are the top three plugins for optimizing graphic files. One of their offered functions is detecting improperly sized bitmaps and scaling them to the correct dimensions.
It’s worth mentioning Adaptive Images, a technique using different image sizes based on the user’s device resolution. When publishing images, separate files are generated for computers, smartphones, and users with very high resolutions (e.g., Retina displays). All three aforementioned optimization plugins offer this function.
“Efficiently encode images”
Most cameras, smartphones, and a significant number of graphic programs lack built-in graphics file optimization (compression) functions. By applying modern lossless compression algorithms, the weight of graphic files can be reduced by several tens of percent.
This optimization can be done manually using online tools like TinyPNG. However, it’s best to automate this with WordPress plugins. Lossless bitmap compression is the primary function of the aforementioned plugins Smush, ShortPixel, and EWWW Image Optimizer.
“Serve images in next-gen formats”
WebP is a relatively new bitmap image format created by Google and introduced in 2010. Although not everyone may have heard of it, all modern web browsers support it.
On average, WebP images are 26% smaller than PNGs and 25-34% smaller than JPGs.
Similar to the aforementioned compression, you can manually convert images to WebP—or automatically, using Smush, ShortPixel, or EWWW Image Optimizer. This means you can continue to prepare illustrations as PNGs and photos as JPGs—the plugins will convert them to WebP upon publication. They’ll retain the original versions and display them on the site if they detect a user using an older browser that doesn’t support this format (a fallback).
Code
Programmatic code is text, so it “weighs” much less than images (bitmaps). However, its impact on page speed isn’t limited to the time it takes to download it from the server. Code directly influences rendering, the process of constructing a page for display in a browser. It also executes all the functions on the page, each of which can, in some way, affect the time needed to display the page.
“Minify CSS and JavaScript”
Programmatic code—HTML, CSS, and JavaScript, in this case—originally appears human-readable. Each instruction is on a separate line, with plenty of indentation and comments.
<script type="text/javascript">
// This snippet will prevent the viewer from being able to right-click on your page.
function f1() {
if(document.all) { return false; }
}
function f2(e) {
if(document.layers || (document.getElementById &! document.all)) {
if(e.which==2 || e.which==3) { return false; }
}
}
if(document.layers) {
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown = f1;
}
else {
document.onmouseup = f2;
document.oncontextmenu = f1;
}
document.oncontextmenu = new function("return false");
</script>
Sample JavaScript code in readable format
Browsers don’t need this formatting and can render the code entirely devoid of it. It becomes much lighter—up to 50% lighter—even with a large amount of code, significantly impacting loading times.
<script type="text/javascript">function f1(){if(document.all)return!1}function f2(n){if((document.layers||document.getElementById&!document.all)&&(2==n.which||3==n.which))return!1}document.layers?(document.captureEvents(Event.MOUSEDOWN),document.onmousedown=f1):(document.onmouseup=f2,document.oncontextmenu=f1);document.oncontextmenu = new function("return false");</script>
Sample JavaScript code in minified format
Optimized code like this won’t be comfortably readable for humans. Hence, usually, two versions are maintained—one readable for the programmer’s work and one minified for publication on the internet.
Some code editors (developer tools) have a built-in minification feature.
Online tools can also be used, such as Code Beautify, which can not only minify various programming languages but also reverse the process—increasing the readability of minified code.
Another method is using plugins. Minification is a straightforward function, so it’s often a component of plugins performing various optimization tasks—like Autoptimize, LiteSpeed Cache.
“Reduce unused JavaScript and CSS”
Part of the data fetched by users when loading a website is actually unnecessary. Often, these are popular frameworks (like jQuery in JavaScript or Bootstrap in CSS), of which only a portion is used on the site.
Eliminating such redundant code unfortunately requires manual work by a programmer. Tools like Unused CSS scan the website for fragments of CSS code that aren’t used in any situation.
A specific type of redundant code is scripts needed only in specific situations (e.g., in one form) but loaded everywhere on the site.
This situation is easier to handle—e.g., using the Asset CleanUp plugin. This plugin helps organize not only JavaScript and CSS files but also other plugins so that they aren’t loaded on subpages where they aren’t needed.
“Eliminate render-blocking resources”
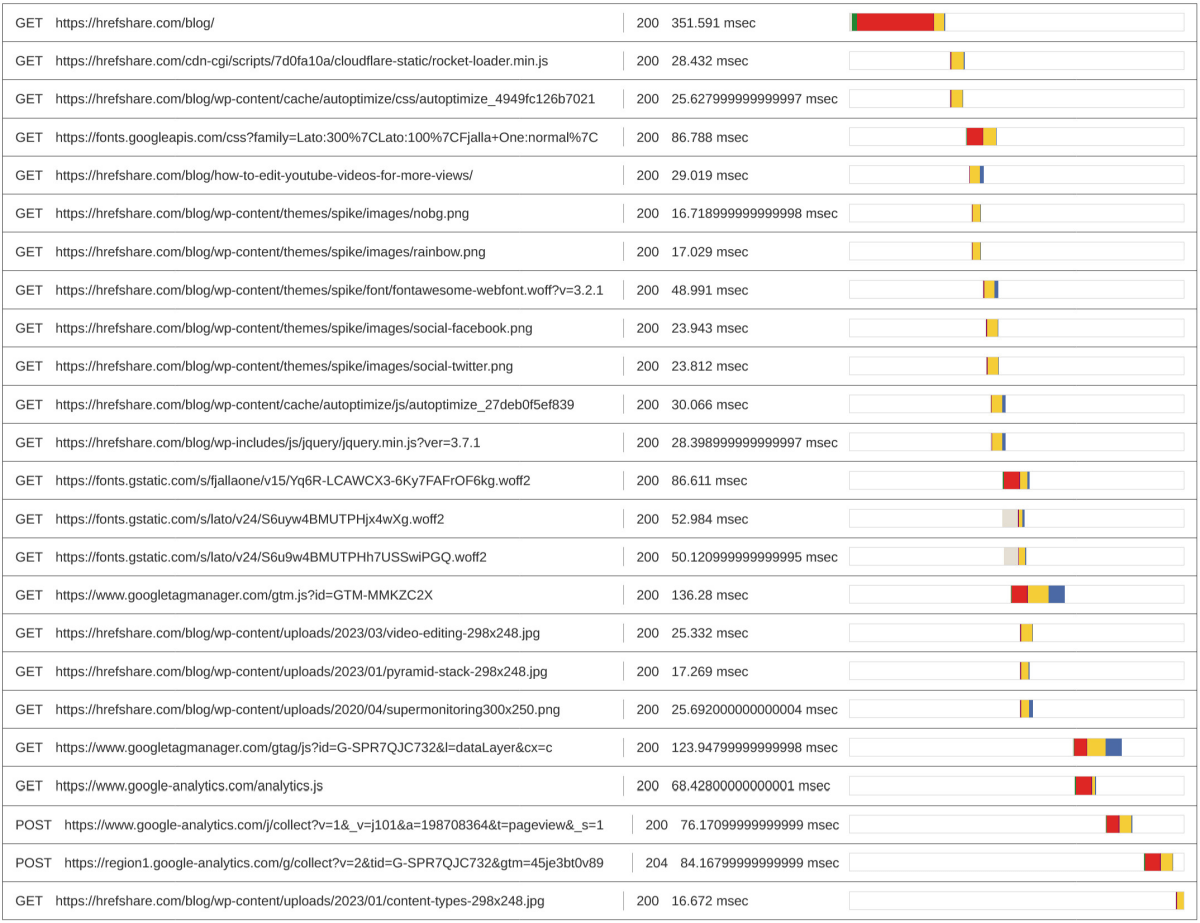
A detailed result of a page loading speed test is presented in the form of a waterfall chart. Using horizontal bars, it shows the loading times of individual page elements and their impact on other elements.

Example of a waterfall chart showing page loading times
On such a chart, situations where the loading of one element blocks the rendering of another are visible. Often, the blocking element isn’t necessary for rendering the upper part of the page displayed right at the beginning (“above the fold”).
The first step here is to change the method of loading selected components from linear to asynchronous (“async” or “defer”). This is implemented by plugins like Async JavaScript (an add-on to the aforementioned Autoptimize), Speed Optimizer, or WP Optimize.
An interesting solution is offered by the Flying Scripts plugin—it allows loading JavaScript scripts on a specific subpage only when they’re actually needed.
Unfortunately, in most cases, this isn’t enough, and a further step is required. This next step involves defining the so-called critical code (both CSS and JavaScript), necessary for correctly rendering the upper part of the page—and embedding it from external files into the source code (HTML) of the page itself (known as “inlining”).
The best results will be achieved—once again—by manually editing the code by a programmer. But this task can be attempted to be automated. Plugins like Autoptimize, Hummingbird, Nitropack are capable of doing this.
“Reduce the impact of third-party code”
Fetching components from multiple different sources always negatively impacts a page’s loading time. Each additional server from which data is fetched adds extra connections that can be avoided.
The first method is to choose one of several reliable CDNs hosting popular code packages—e.g., cdnjs, jsDelivr. The aim is to fetch all packages from one server, not many.
The second method yields even better results but slightly complicates updating external code. It involves copying all external resources to your own server and loading them without connecting to any other servers.
“Ensure text remains visible during webfont load”
This is more about user experience (UX) than page performance. However, we include it here because it relates to web fonts, which are also connected to performance.
Each font used on a site means additional data to load. Regardless of whether the font is loaded from the site’s server or a CDN (e.g., Google Fonts), it requires some time to load.
To minimize the negative impact of fonts on loading time and avoid temporary text illegibility (before the font is fully loaded), it’s worth using one of the trusted optimization plugins—like Autoptimize, WP Optimize, Speed Optimizer.
Server and network
The web server (hardware) where the website is installed, its software, configuration, internet connection bandwidth, as well as the server and network load, all impact the speed at which a website is loaded.
Sometimes, it’s necessary to change the hosting service—for example, to one better supporting WordPress—or to move up a level, from shared hosting to VPS or a dedicated server, or to increase the parameters of a cloud-based solution.
“Reduce initial server response time”
The server response time largely depends on the server itself—which means the quality of the hosting service. Assuming you don’t plan to change providers, you can somewhat improve this result by implementing caching in WordPress.
Server caching involves saving each subpage or post on the server disk in a static form and then serving it directly to users from this static cache. This means it’s generated (by scripts and the database) only once instead of every visit.
The top three plugins for server caching in WordPress are WP Super Cache, W3 Total Cache, and WP Rocket. However, the latter only offers a commercial version and doesn’t have a free one.
Another popular one is LiteSpeed Cache, but it requires hosting that supports LiteSpeed.
“Serve static assets with an efficient cache policy”
Alongside the mentioned server caching, there’s also browser caching—the browser’s cache memory. To use it optimally, the server should send appropriate HTTP headers to inform the browser how often it should refresh (re-download from the server) files of a certain type.
Static files (e.g., images, but also PDFs, scripts) don’t change by definition, so the time between refreshes for them should be as long as possible (e.g., 6 months). This means that after the first visit to a site, for most subsequent visits, static resources will be displayed using the browser cache—files stored locally on the user’s disk.
Browser caching can be configured by editing hosting settings (e.g., in the .htaccess file), but it’s most convenient to use one of the server caching plugins. Each of them allows configuring browser caching as well.
“Preconnect to required origins”
“Preconnect” is a method that establishes a connection with an external data source (scripts, fonts, images, etc.) as quickly as possible—right in the page header. This way, when it’s time to load a resource from that server, it will take a fraction of a second less.
This option is offered by plugins like Autoptimize, Speed Optimizer, Hummingbird.
“Preload key requests”
“Preload“, unlike “preconnect”, isn’t just about establishing a connection with a server but preloading a specific resource (e.g., font, image). It makes sense, of course, only for the upper part of the page (above the fold).
This can be done by WP Optimize, but also by some caching plugins—e.g., WP Super Cache, LiteSpeed Cache.
“Enable text compression”
Just as ZIP or RAR can reduce file size, web page content can be reduced by compressing its text. Of course, this compression occurs in transit, during data transmission—virtually imperceptible to users.
When sending data, the server compresses it using the GZIP or BROTLI algorithm—and the browser decompresses it.
To check if the text data on a particular site is compressed, you can use the tool Gzip Test.
If the result is negative, compression needs to be enabled in the server configuration—or of a specific virtual server. This option may be available in the hosting panel, but in some cases, editing the .htaccess file or admin support may be necessary.
Which WordPress optimization plugins to choose
If Google Page Speed Insights displays only individual optimization suggestions for your site, you can address them with specific plugins. However, if there are many suggestions, using one of the universal optimization plugins is likely the best solution.
Here’s a list of recommended plugins mentioned in this article:
- Image optimization: Smush, ShortPixel, EWWW Image Optimizer
- Lazy loading: A3 Lazy Load
- Disk caching: WP Super Cache, W3 Total Cache, WP Rocket, LiteSpeed Cache (requires LiteSpeed hosting)
- Multi-purpose optimization plugins: Autoptimize + Async JavaScript, Speed Optimizer, Hummingbird
- Others: Asset CleanUp, Flying Scripts, Cloudflare
Monitoring Google Page Speed Insights results
Achieving intended Google Page Speed Insights results doesn’t mean you can rest on your laurels. These results can deteriorate over time—if a large, unoptimized image is published on a page, or if the quality of hosting, either yours or external, from which additional resources are loaded, decreases.
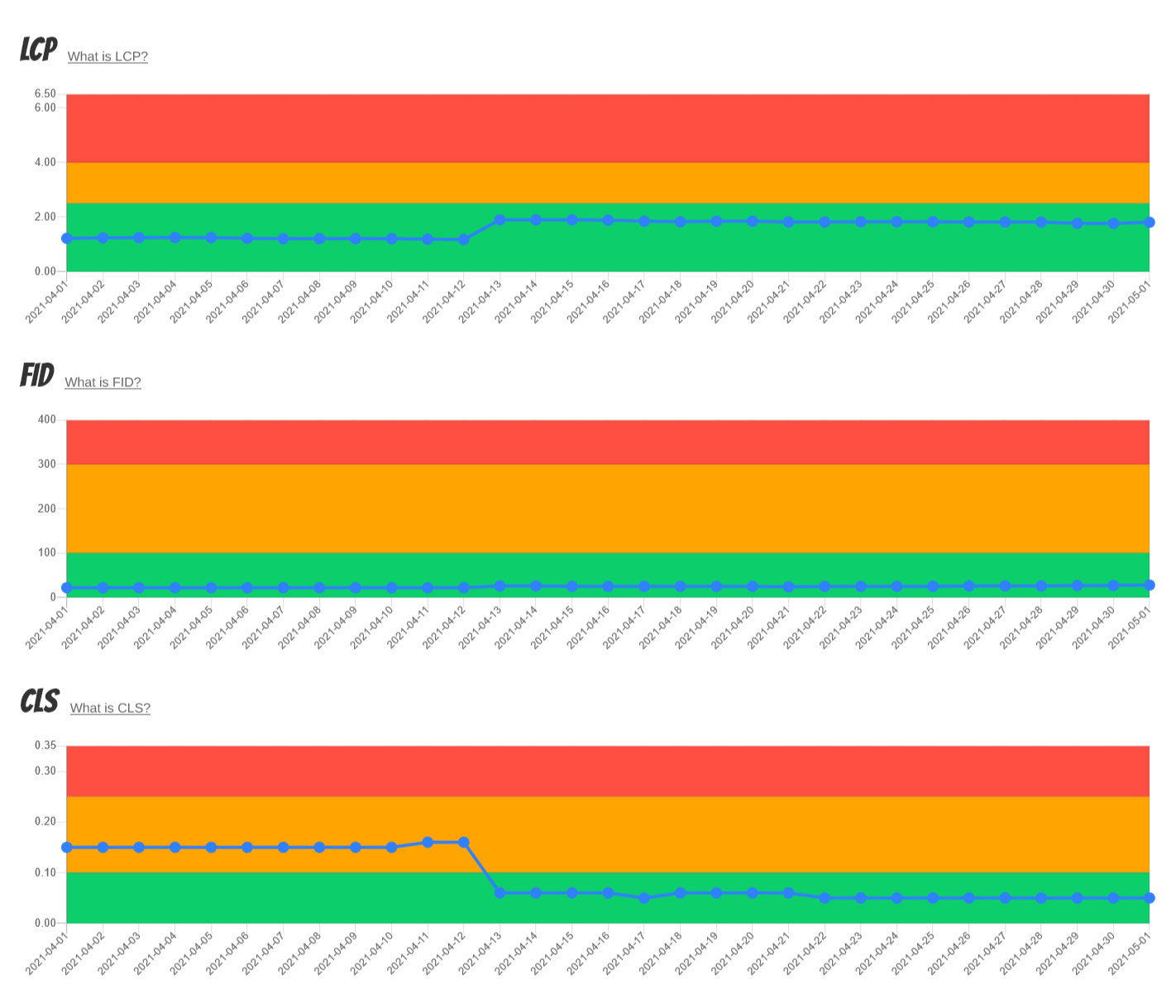
Therefore, it’s worth monitoring both page loading time and Core Web Vitals values. Super Monitoring enables both.

Monitoring Core Web Vitals






