Typewonder – Offering Wonderful Fonts for your web sweetheart
Wondering which font would suit your website? Choosing the font may turn out to be a huge task involving a lot of efforts. Adding font files to your server and checking out the look every time you decide to try a font out can surely be a tedious process as you’ll have to perform coding tweaks each time. You can always test your file on a local server and see the changes but thanks to TypeWonder.com, The website where you can see the font changes live making it easier for you to choose a font for your web sweetheart.

TypeWonder’s a web application and a chrome extension is available for the same as well which allows you to test your website with different typefaces without making any changes to the codes and files running on your website. All you have to do is simply enter the link of your website and TypeWonder would show you how your website looks with different fonts on it.
How to use TypeWonder
Using TypeWonder to test your website with a different font is very easy and simple.
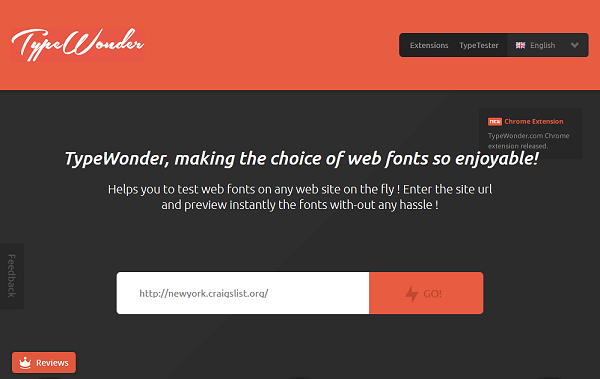
- Log onto Typewonder.com
- Enter your website’s domain in the URL space and click on GO!
- Specify the font type in the popup window. You can also search for the desired font by its name and even sort the font list in the order of their popularity. You can also change the default text to the text of your choice.
- Now, After you have selected the desired font click on ‘ Apply’ to make changes to the font on your website.
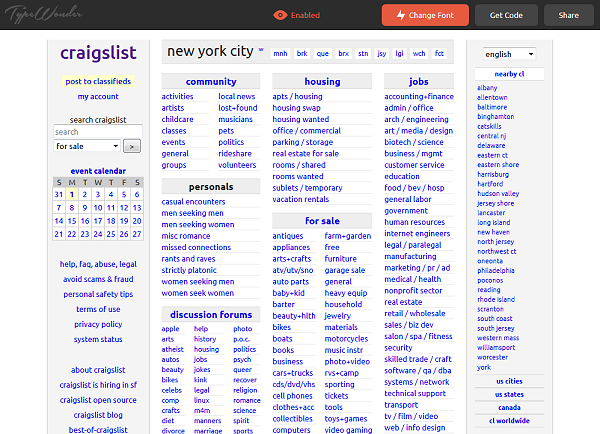
Next, TypeWonder would show you how your website looks with the changed font. You’ll also have an option to change the font from the bar at the top of the window which shows the new version of your website. Typewonder also lets you download the code for the desired font type and embed it into your website to make changes to the font on your website.
TypeWonder also allows you to view and download fonts on your computer.Using features on TypeWonder you can now know how a font would look on headings and within the paragraphs and content that you post on your website.
The art of arranging the words or types just to make it more appealing to learn and recognize is called Typography. It is a huge field and people often spend their whole life being involved in typography. TypeWonder makes it very easy and less time consuming to typeface your website.

How to choose a font for your website using TypeWonder?
The following points should be taken care of while selecting a font on TypeWonder
- You are writing content for the people to read. And it should be clear for them to do the same and shouldn’t be complicated by reducing the font size, using ugly fonts. And there are many websites on the web today which won’t let you enjoy their content.
Make sure your content is readable as you’ll outnumber almost half the competition if you are lucky enough. - Select the typefaces carefully and do not overthink. Select a typeface which is more common and used widely because they have to be so damn good to fit perfect for every design a designer can come up with.
- The best way to select a font is to try out each and every font that you think can make wonders to your design. You’ll have to compare them and see which one looks good on your website before making a decision about the font.
- Many times the user won’t care about the font you’ve used unless its readable. And if it’s not you are surely getting your business screwed.
Often you’ll have to pair at least two fonts together as having just one font or typeface for your website may not appear to be appropriate. Using two different typefaces is the trend amongst the most popular websites, one for the headlines while one for the text.
When you Pair two fonts together you should make sure that they gel together quite well and should be similar enough. And you can not know which one’s better until you try all the available options in pairs .You must end up selecting a font that says your message well.

Using The TypeWonder Chrome Extension
TypeWonder chrome extension works similar to the website. Instead of going to the TypeWonder website you can click on the TypeWonder extension button in the chrome when you open the website on which you want to test a font. Next you’ll have to choose a font and TypeWonder will change the font of the text. TypeWonder Safari and Firefox plugins were not available at the time we wrote this article, but we hope they’re out soon so that it’s convinient for people on safari or firefox to use this amazing service.
TypeWonder uses the Google Web Fonts API which means there are many fonts available for you which are of high quality, open source, work on most browsers and are easy to use. After you select a font all you need to do is download the code and add it to your website’s css and you are done.
There are a lot of services available on the internet where you can check the suitable fonts for your website but none are as simple to use as TypeWonder. It’s simplicity and ease of use is seriously commendable. And you don’t even need to sign up to use TypeWonder nor are they going to charge you for usage, Its Free!
Test a font for your website on typewonder.com/ @Typewonder and select from the variety available that suits well.
TypeWonder can be very useful in saving your time and speed up your work specially when you are a freelance web designer who got many projects in his hand to focus upon. You know this can’t more easier for you to select a font that may fit exactly to your needs.
Give this wonderful application a try and let us know your experience in the comments!