Top 10 Tools to Monitor Core Web Vitals of Your Website
What guarantees the success of a website today isn’t just its content and design; delivering a seamless and efficient user experience (UX) is also extremely critical. This is where Core Web Vitals are important as they provide a collection of performance metrics to evaluate the quality of website user experience.
Core Web Vitals are critical to attract visitors and retain them as they directly impact a site’s visibility on Google. It’s integral for website owners and developers to understand and monitor these metrics.

That’s why we decided to craft this post to discuss what Core Web Vitals are, why they’re important, how they should be monitored, and what tools are best to monitor them. If you’re trying to enhance your ranking on Google and improve your site’s user experience, this post is for you.
What are Core Web Vitals?
Core Web Vitals are an integral collection of website performance metrics that shape the user experience of a site on the Internet. They show how users perceive and interact with websites. Website owners and developers use these metrics to analyze the site’s visibility in Google search results and assess the visitors’ satisfaction.
There are three main Core Web Vitals:
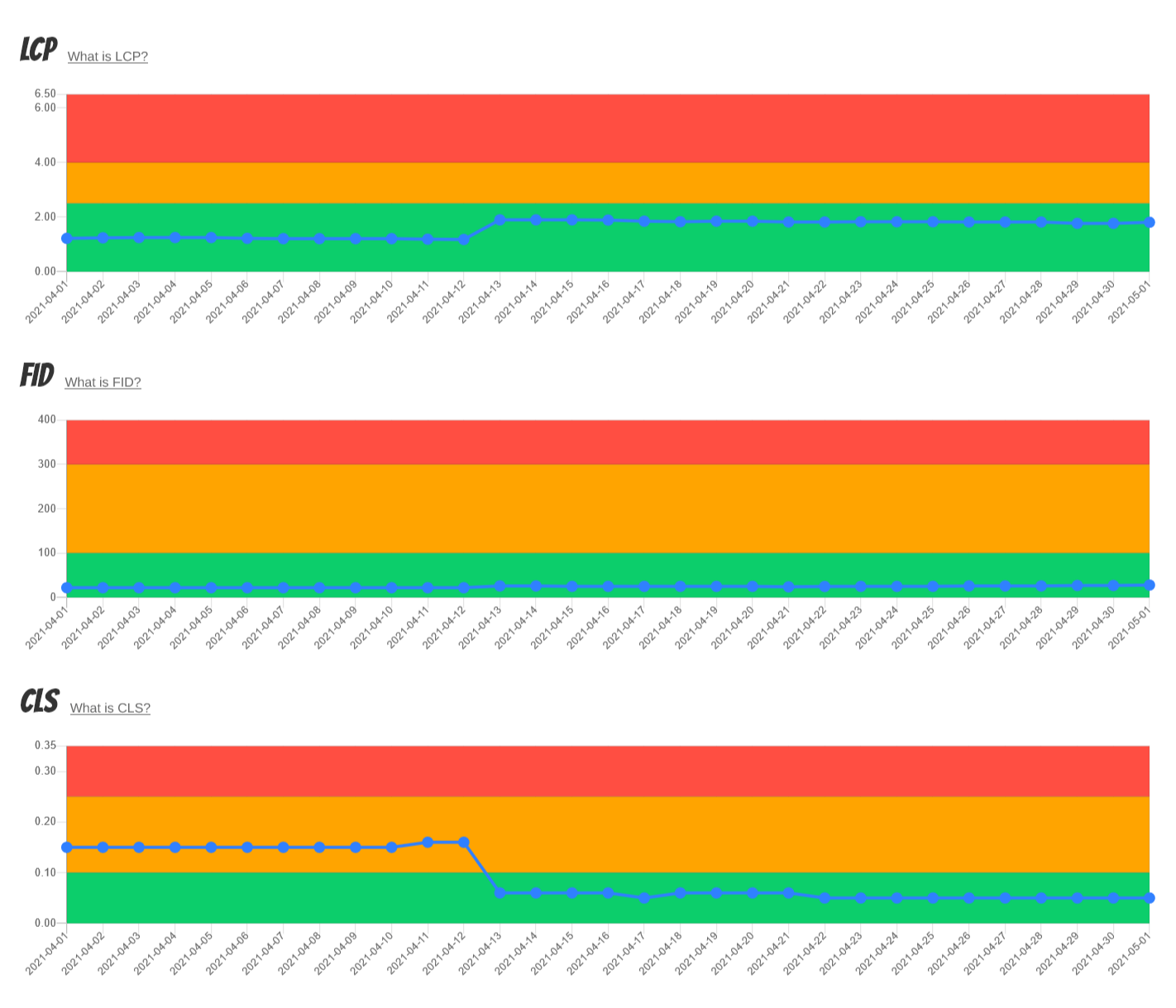
- Largest Contentful Paint (LCP): LCP measures the loading speed of a webpage to let you know how long it takes for users to see the most essential content. A faster LCP helps users see critical content sooner.
- First Input Delay (FID): FID concentrates on interactivity to evaluate the responsiveness of a webpage when users engage with it, like when they click a button. A low FID means users can interact with the site smoothly and without delays.
- Cumulative Layout Shift (CLS): CLS shows the visual stability of a webpage, meaning to what extent page elements move around during loading. A low CLS minimizes unexpected layout shifts so users can read/interact with content without disturbance.
It should be noted that two types of data are used to assess Core Web Vitals: Field data and Lab data. Field data reflects real-world user experiences collected from the Chrome browser within the last 28 days. On the other hand, Lab data is measured in controlled environments and doesn’t necessarily show how users interact with a site.
Google mainly considers Field data to assess a site’s Core Web Vitals and specify its search ranking. Thus, website optimization should be more focused on Field data rather than Lab data.
Read more about Core Web Vitals here.
Why Monitor Core Web Vitals?
Monitoring Core Web Vitals is critical for a website owner or a developer because it shows the quality of a site’s user experience and directly affects its ranking on Google. These metrics are known as essential ranking factors Google uses. They’re crucial elements for anyone who needs to boost their site’s visibility and traffic online.
When any of the Core Web Vital metrics fall into the Requires Improvement or Poor categories, it’s a warning sign to show the site needs potential SEO improvement and the user experience is currently insufficient. Slow loading times, unresponsive interactions, or visual instability can repel visitors quickly.
What’s more, reduced site ranking due to poor Core Web Vitals might lead to diminished organic traffic and insufficient conversion rates. Users always choose fast-loading, responsive, and visually stable sites.
It’s important to know that monitoring/optimizing Core Web Vitals isn’t just about SEO; it involves enhancing the user experience as it helps you fully optimize your site. This way, more users will enter your site and will experience a smoother performance.
How to monitor Core Web Vitals
Monitoring Core Web Vitals is critical to preserving the high performance of a site and delivering a positive user experience. To perform this monitoring, there are several methods/tools available. These methods help you proactively detect any issues and optimize your site.
Here are four options for monitoring Core Web Vitals:
I. Manual Checks with Performance Tools
This is probably the simplest way to monitor Core Web Vitals. It involves performing manual checks using different performance testing tools such as:
- Google PageSpeed Insights
- GTMetrix
- WebPageTest
These tools help you submit your site’s URL and obtain instant feedback on your performance and Core Web Vitals scores. They deliver detailed data for sections that need improvement, including specific page elements that cause delays or layout shifts.
II. Google Search Console Alerts
Google Search Console sends alerts when it finds issues with your site’s Core Web Vitals. It’s essentially a beneficial notification system, but has a downside.
Google considers a moving average of the previous 28 days. This means that when you get an alert from Google Search Console, the issue has already impacted your site’s ranking. As a result, it’s not a good move to solely rely on Search Console alerts.
III. Website Monitoring Services
The next method is to use website monitoring services that specifically track Core Web Vitals. These services constantly monitor the site’s performance and show real-time metrics such as LCP, FID, and CLS.
When the performance of a site deteriorates, these services offer historical data, trend analysis, and alerts. They help you prevent issues and always provide a superb user experience. We’ll get to know these tools later in this post.
IV. Develop Your Own Tools with CrUX and Lighthouse
If you need a more customized system, you can even develop your own monitoring tools using data from the Chrome User Experience Report (CrUX) and the Lighthouse engine.
CrUX delivers real-world field data compiled from real users of the Chrome browser. This data helps you know how your site performs over time. You can mix this data with the Lighthouse engine to assess both field and lab data and see a comprehensive view of your site’s performance.
Monitoring Core Web Vitals is important if you need to maintain a competitive online presence and provide a positive user experience. Field data accumulated from real users helps you understand the long-term performance trends of your site, but Lab data also allows you to immediately detect potential UX problems.
Analyzing issues in Lab data helps you proactively improve your site’s performance before Google notices troubles in the Field data update, hence preventing possible drops in search rankings.
Top Tools for Core Web Vitals Monitoring
Now that you know what Core Web Vitals are and why they’re important, let’s learn more about the best services that help you monitor these metrics on your site.
1. Super Monitoring

Super Monitoring’s Core Web Vitals service offers a foreseeing approach to monitoring a site’s performance. It helps you preserve a high-quality user interface and prevent Google from downgrading your site.
Let’s briefly review the main features and benefits of Super Monitoring’s tool:
- Comprehensive Monitoring: The service checks both Lab data and Field data for Core Web Vitals to offer a thorough view of your site’s performance.
- Customized Timing: You can schedule when the metrics are measured/retrieved so you can align them with your site’s usage patterns.
- Device and Scope Selection: You can choose to monitor performance on either desktop or mobile devices and focus on either a single URL or the entire website.
- Threshold Configuration: The service allows you to customize alerts by setting thresholds based on Core Web Vitals metrics, including Poor or Needs Improvement for timely notifications.
- Proactive Issue Detection: The service helps you detect sudden deteriorations in interface quality and detect issues before they harm your site’s search engine ranking.
- Prevent Ranking Drops: By identifying and resolving Core Web Vitals issues in advance, you can prevent Google from downgrading your website, ensuring consistent visibility in search results.

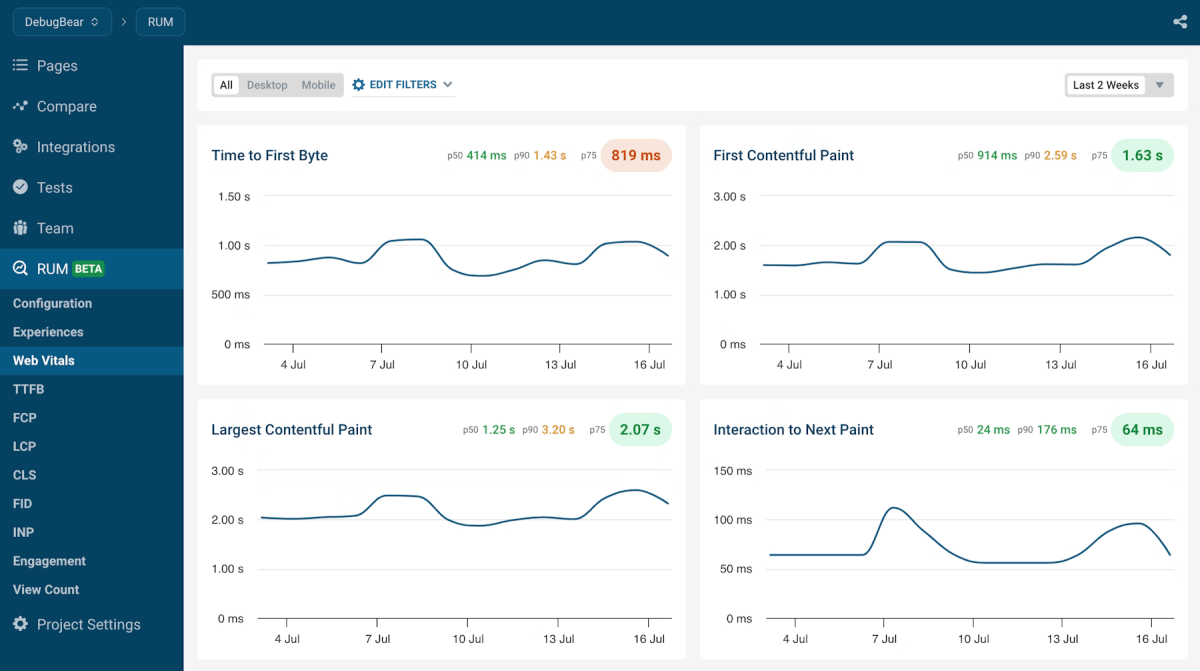
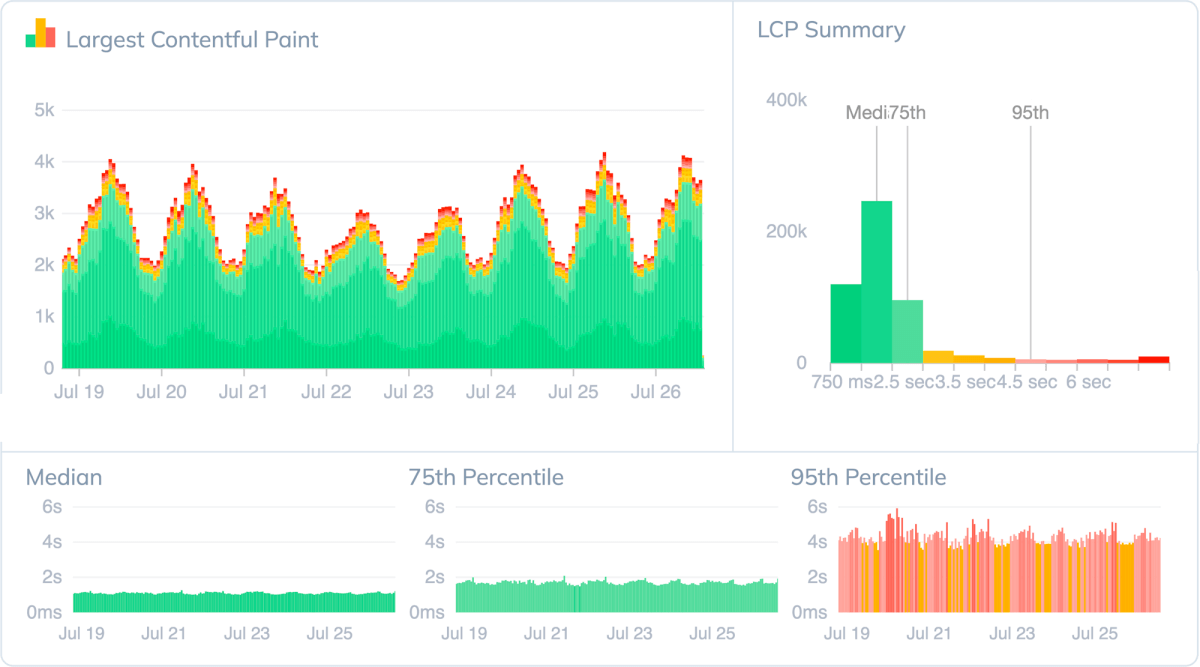
2. DebugBear

DebugBear‘s Core Web Vitals service helps you monitor and enhance your site’s performance. It continuously tracks crucial metrics using CrUX to detect performance changes over time. Its user-friendly dashboard helps you identify slow-loading pages and optimize them with ease.
DebugBear’s daily Google Lighthouse lab reports provide you with timely insights without having to wait for 28 days for field data updates. This feature assesses your site’s performance more accurately than quick network simulations.
The service empowers you to perform tests from more than 20 global locations so you can align your test with your target audience’s geographic distribution. Also, installing DebugBear’s analytics snippet helps you monitor real users to get valuable data regarding your site’s page speed issues.
In addition to standard metrics, DebugBear features include in-depth debug data such as network and CPU activity that help developers diagnose/resolve performance regressions.

3. Request Metrics

Request Metrics allows you to access real-time performance metrics that Google uses to assess your site’s performance. Both site owners and developers use it to take advantage of invaluable data on key elements of user experience.
The service helps you measure the time it takes to show content on your site. This is to ensure your pages can load fast so users don’t have to deal with frustrating loading spinners. Swift content delivery is critical to retain user engagement.
Request Metrics also lets you know if your pages show layout shifts as asynchronous content loads. Users with slow networks may experience such issues. Detecting layout shifts helps you provide a stable/smooth user experience.
Since excessive JavaScript can make your pages unresponsive and lead to input delays, Request Metrics helps you find out when your pages are slow so you can optimize them and make them more responsive.

4. New Relic

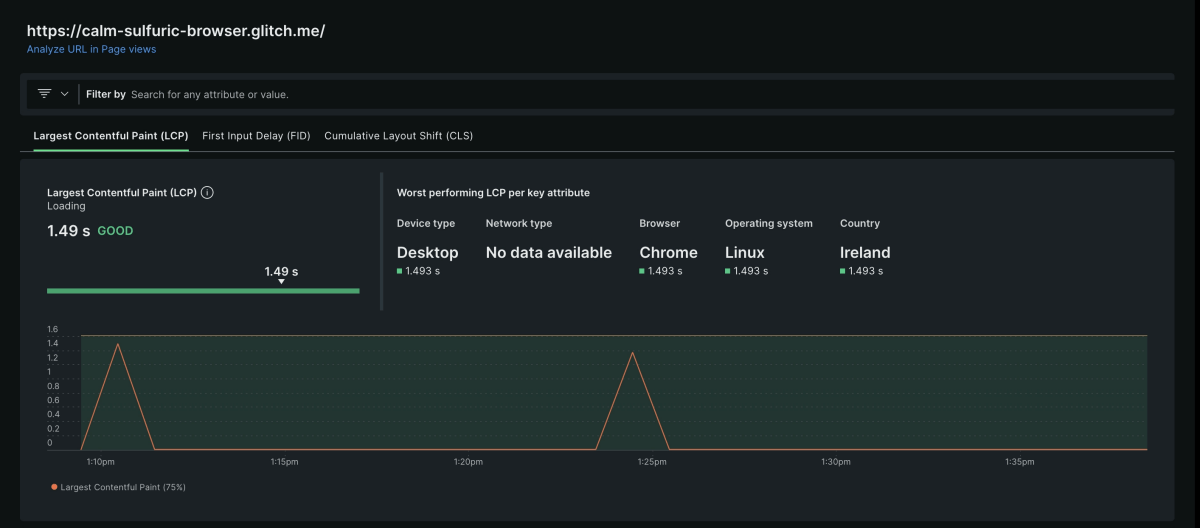
New Relic is a powerful real-user monitoring solution that evaluates site speed and performance across different platforms. It delivers real page performance data, considering different loading methods and user interactions.
The service tracks both field and lab data for Core Web Vitals, in addition to other critical metrics to help you have a thorough overview of your site’s performance. It gathers data throughout the entire life cycle of your site to provide in-depth performance analysis.
New Relic also provides comparative analysis by helping you compare real user interactions with synthetic monitoring trends, hence finding areas for improvement.

5. PageSpeedPlus

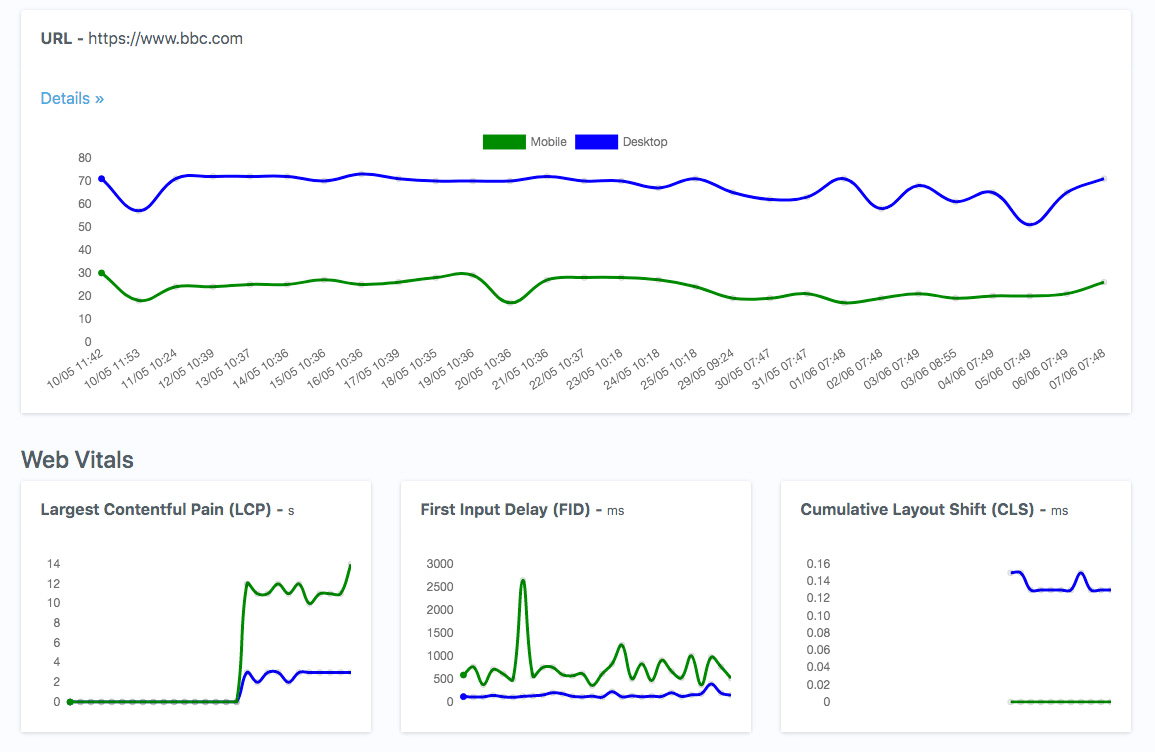
PageSpeedPlus is a perfect tool for anyone serious about Technical SEO as it offers powerful features to optimize a site’s performance and enhance user experience. It continuously monitors Google PageSpeed scores and lets you know when scores drop on important pages.
The service checks your vital pages regularly, monitors your Core Web Vitals every day, tracks field and lab data analytics, compares your site’s performance with competitors, and conducts comprehensive Google PageSpeed tests across every page of your sites.
What’s more, PageSpeedPlus is able to send timely alerts, set automated tests, export data to Google Sheets, initiate scans instantly, and enhance the site’s speed with multi-region cache warming.

6. PageMTR

PageMTR is a Core Web Vitals service that’s used to optimize the user experience and guarantee the long-term success of a site. It helps you quantify your site’s performance and find out where there’s room for improvement.
The service diligently monitors the three critical Core Web Vitals every three hours to provide real-time data on your site’s performance. You can use PageMTR to monitor CLS for unexpected layout shifts, FID to measure load responsiveness, and LCP to know the render time of the largest visible content element.
PageMTR also measures FCP, which is the time from page load initiation to rendering any part of the content on the screen. The service ensures an LCP of 2.5 seconds or less and an FCP of 1.8 seconds or less.

7. Clickio

Clickio’s Core Web Vitals service helps you optimize your site’s performance and user experience. It goes beyond lab data and focuses on how real users experience your site. This approach provides fast Web Vitals data and eliminates the delay of Google Search Console updates.
The service provides in-depth analysis so you can detect performance issues by drilling down into specific factors such as page, device, browser, custom dimensions, and more. This is like a granular overview that enables you to precisely find the areas that need improvement.
Clickio also comes with an automated alert system that lets you know via email when your site falls out of compliance or when your vital metrics drop below the set threshold. Plus, it’s good to know that the service is based on the Web-Vitals Library developed by Google to ensure ease of integration.
8. ThousandEyes

ThousandEyes is a Core Web Vitals service focused on synthetic transaction testing to provide real-time data on a site’s performance. It uses JavaScript-based workflow creation to enable specific navigation paths and metrics measurement for Core Web Vitals and allow for custom markers and detailed transaction tests.
The service lets users play back scripted transactions and capture snapshots at customizable intervals to simplify the debugging process. It also provides flexible round-robin scheduling to allow for granular testing intervals.
ThousandEyes meticulously measures/benchmarks page view performance, including DNS, SSL, Receive, and HTTP phases. What’s more, it provides detailed visualizations of component fetching and loading to let you find errors, bottlenecks, and third-party API impacts.
9. Little Warden

In addition to diverse site monitoring features, Little Warden offers a Core Web Vitals service that empowers site owners to enrich their site’s user experience strongly. It allows you to assess your site’s loading speed and visual aspects so you can apply modifications and boost your users’ satisfaction.
The service benchmarks your site’s performance against peers and detects areas where there’s room for improvement. It combines various metrics so you can find out how to enhance your site’s performance.
Changes to a site can unintentionally and negatively affect user experience. That’s why Little Warden’s alerts let you know about this and help you apply swift modifications to retain consistent user satisfaction.
10. LoadFocus

LoadFocus is a complete Core Web Vitals monitoring service that tracks your site’s performance and vital metrics in a flash. It helps you set up alerts for various metrics and receive notifications via email, Slack, or Microsoft Teams.
Creating tests via LoadFocus is a quick process; you just need to add your site and click Run Test. You can configure multiple alerts for any page as per various metrics, and even access a history of your past alerts results.
The service also empowers you to use an image timeline for each test, benefit from viewing your site’s SEO and accessibility scores, and monitor your vital metrics in a user-friendly interface.

Summary
Core Web Vitals mainly consist of LCP, FID, and CLS. They’re critical metrics to evaluate the performance of a site. It’s integral to monitor these metrics as they directly impact search engine rankings and user experience. Neglecting them can lead to slow loading times, unresponsive interactions, or layout instability.
There are different options to monitor Core Web Vitals, including manual checks with tools like Google PageSpeed Insights, using Google Search Console alerts, utilizing various website monitoring services, and developing your own tools with CrUX and Lighthouse.
The top website monitoring tools we reviewed today are Super Monitoring, DebugBear, Request Metrics, New Relic, PageSpeedPlus, PageMTR, Clickio, ThousandEyes, Little Warden, and LoadFocus. Each of these tools comes with various features such as comprehensive monitoring, daily lab reports, tracking field and lab data, various tests, synthetic transaction testing, quick alerts, and many more.
You can choose one of the tools reviewed today for your website based on your needs if you want to maximize your visibility on Google and heighten the quality of your user experience.






