Stylize your web app with icon fonts from Fontello
The world around us is changing. Internet has made it possible for people from all walks of life to access information about any and everything. Today, it is possible for a housewife to create a fully-functional dynamic website using just her laptop, and all she would need is a set of the right tools and a few manuals. That’s the kind of power automation has brought to our doorsteps.
Speaking of which, today there are a number of web toolkits or editors that allow non-technical people to do stuff that only professionals could do up until a few years ago. Take Twitter BootStrap for example. Everything one would need to create a good-looking working website is in there. Now imagine you’re a fashion designer with zero information on the way websites are made. You want to advertise yourself on the Internet but don’t know anyone who can build a nice website for you, or maybe you don’t have the money for it. What you would need is something exactly like BootStrap that’ll let you create your custom website with everything you have in mind, with no prior knowledge of the subject, and with practically no investment.
Sounds wonderful, doesn’t it? Well, we’re not going to elaborate on BootStrap any more but a similar tool that lets you customize the way images and icons look on your web-apps, websites, and mobile-apps, without the need to code or have any prior tech-knowledge. The tool we’re talking about is called Fontello, and we’re sure by the end of this review, you’ll fall in love with it.
Fontello – the wonder Icon Font generator!
Okay before you get confused about what Icon Fonts are, here’s a little intro. When we create documents on computers, laptops, or handheld devices, the way numbers and text are displayed is controlled by what is called the Font Family. Numerous fonts are included in a Font Family (for example, Arial, Verdana, Times New Roman) and there are ways to customize those using different styles like Bold, Italics, Underline, etc. Most people who’ve created Word documents would be familiar with fonts.
Now, Icon Fonts are also fonts, but instead of containing letters or numbers, they contain symbols and glyphs. Consider Emoticons used in popular social media platforms and messaging apps for example. Smiley faces, cartoon faces, animal pictures, direction signs, and basically anything apart from text and numbers that can be used to depict some information can be categorized as icon fonts. Icon Fonts are a smarter choice over regular images since they don’t take as much time to load, scale better, and can be customized using CSS in a lot more ways.
Now that we’ve cleared the pleasantries, let’s get to business. Fontello is an online tool that lets you create your own custom icon fonts by packing vector images into web-fonts. It provides you with everything that’s necessary to include graphics into your web pages without the need to actually code. Also, the tool has a huge built-in collection of open source icon fonts and art-works that you can scan, download, customize, and use for free. /they keep updating their databases so you can keep monitoring it for new fonts every now and then.
Essentially, the tool transforms you into an icon font wizard who can generate personalized icons to match your website and work style, look, and feel. And all of that with no need to code, and absolutely no cost.
God Bless the creators of Fontello!

How Fontello Works
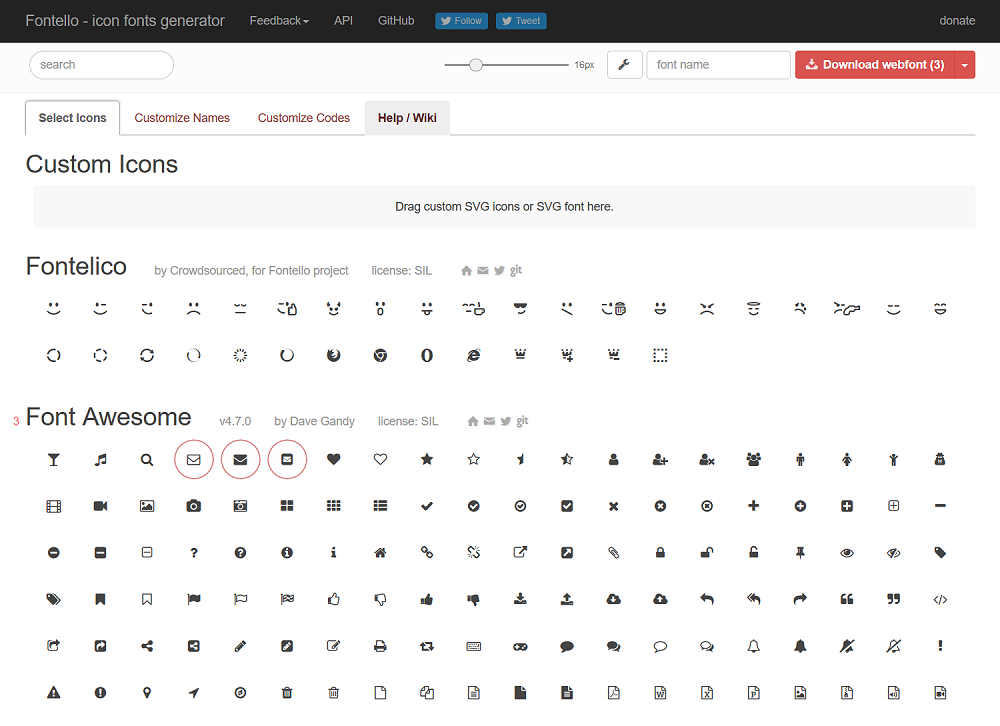
Open Fontello.com and you’ll see a wide range of icon fonts displayed on the home page. Select any font by clicking on it and proceed with the customizations. Or, you could search for an icon font through a search box on the upper left corner.
For our test runs we searched for the keyword “smiley”. The results showed us all icons that had names containing the word “smiley”. Next we selected one of the smiley icons and that activated many options on the interface. We could resize the icon using a convenient slider on the top, change the name of the font through the Customize Names tab, customize the code for the font through the Customize Codes tab, and then we could download the web-font. Apart from these options, we could import our own icon font files into Fontello, customize them using their tools and save them. However, we came to discover this feature was suitable only for professional icon font developers. There was an API we could use in our website too. You can also get in touch with the creators of specific icon fonts to know more about their creations and how you can customize them further.
There are literally hundreds of icon fonts on Fontello that you can download and use in your projects. And that really is the beauty of the tool. Just go to it, take what you like, donate if you wish to, or contribute a font or two, access GIT code for the icons, create new icon fonts, and that’s it. No need to sign-up or pay anything or even mention your name / email.
It’s a beautiful, open source, free world!
Pros VS Cons
We’re going to change the way we list down pros and cons for Fontello because there isn’t a clear distinction between the two in this tool’s case. Actually, the points we’re going to mentione aren’t really pluses or minuses; they’re just features of the tool.
- Fontello as an online tool isn’t beautiful, but then it isn’t meant to be. Instead, it is convenient and lets you get straight to the point.
- Fontello lets you search for icon fonts, customize them, and quickly preview results.
- It gives you a lot of control over iconic fonts through CSS. But the icons are single-colored. There are ways you can make them multi-color but they’re a bit complex for everyday users. Plus, human-interface guidelines suggest using single colored fonts.
- There is a slight learning curve involved. But then, a very small percentage of people actually need iconic fonts and if you’re among them, you’ll focus on the end results.
Create custom icon fonts for mobile apps and websites with fontello.com/ by @puzrin via @supermonitoring
Verdict
Double thumbs-up for Fontello.







