Present your designs in style with Prevue.it
Are you a designer? Do you make or review hundreds of designs each month? Is sharing your designs with clients mostly an email only job requiring heavy attachments that sometimes fail to attach? Do you wish there was an easier way?
Okay enough with the barrage of questions! But on a serious note, if for you, the answer to the questions above is ‘Yes’, you’ll be delighted with what we have in store for you. A brilliant online tool that allows designers to upload their designs as presentations (we did mention the style bit right?), share them with clients (gone are the days of PDF or email sharing) and get immediate client feedback (cool like social networking!). Excited yet?
Prevue – Design styling for pros
Could the name be any more appropriate? Prevue allows your clients to ‘preview’ your designs as presentations and leave their suggestions and feedback at one easy-to-understand-and-use online platform. This makes the design phase of the Project Lifecycle easier and much more fun. This unique tool gives the whole usually lengthy task a new feel and style thus making work better.
Here’s what makes Prevue so irresistible:
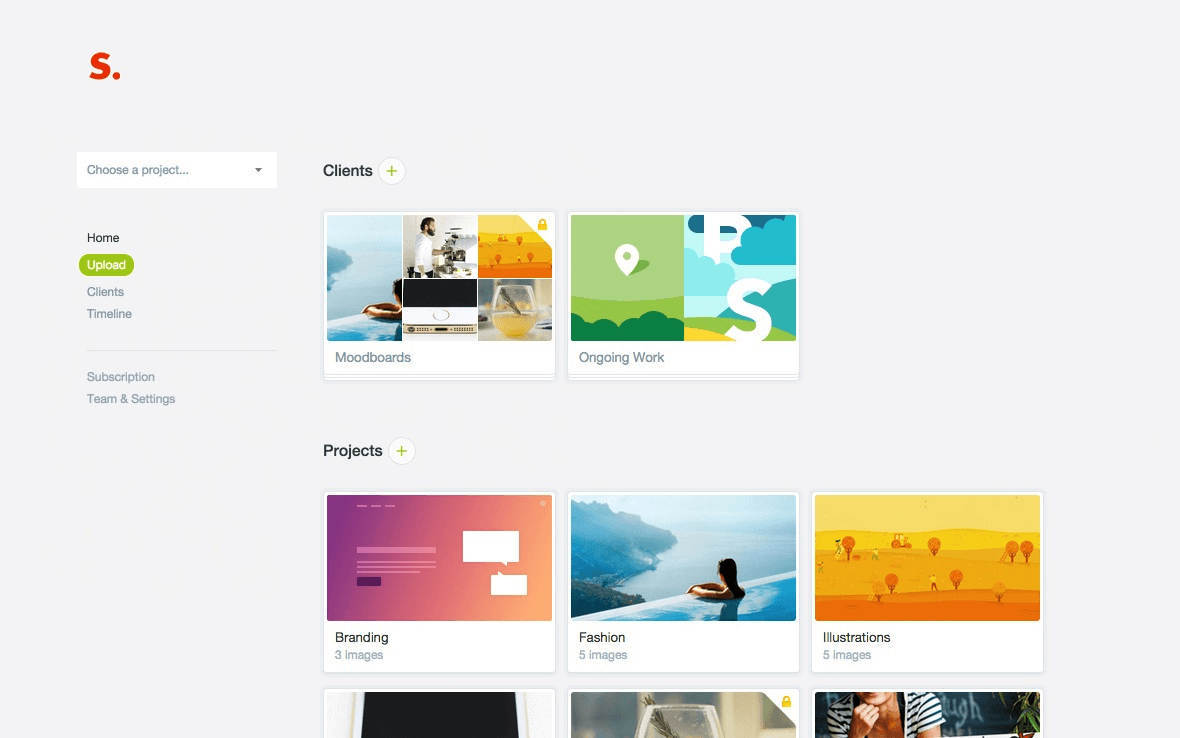
- Allows designers to upload their designs (as images) through simple drag-and-drop into their library from where they can view each image in full screen.
- Allows creation of projects and client groups where all designs can be accumulated as work-in-progress thus making collaboration easier.
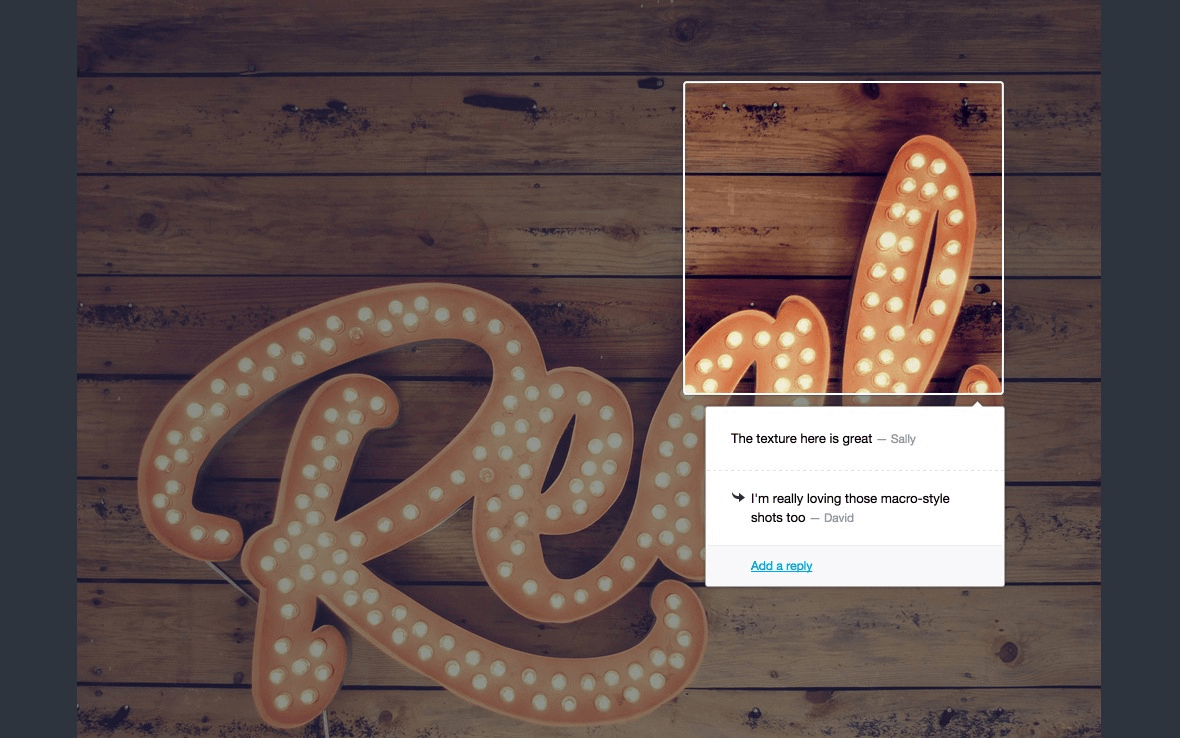
- By way of adding comments to projects and images, clients can leave quick and direct feedback.
- Stylized editing options like retina, auto-crop background, control positioning, color etc. enable you to make sure your designs catch the clients’ eyes at first glance.
- Allows presenting designs from any browser, thus eliminating the need to install necessary software at client location.
- Allows you to create branded designs by applying your agency logos on all your work.
- Enables you to invite your team to the platform to manage feedback and images in your library or just see the work-in-progress in real time.

Here’s how to use Prevue
To start using Prevue, create an account. The sign-up is free and easy and can be done by clicking on any of the large convenient buttons on the home page. Just punch in your email address and a password and hit enter. You’ll be welcomed to the platform with a pleasant pop-up and a message reminding you to drag your Prevue profile link to your bookmarks. Neat!
A free account entitles you to upload up to 30 images to your profile. Drag-and-drop images from your computer to the middle of the screen to upload them. You can also click on a ‘cloud with an upward arrow’ sign or on the ‘+’ sign next to the word ‘Images’ to browse and upload images. There is, however, a catch here. You can upload images only less than 5MB in size. Unfortunately, this is not mentioned anywhere on the website, not even on the Help page. We had to learn this through trial-and-error.
Once an image is uploaded, it can be edited / replaced, renamed or deleted. These options can be accessed through a settings icon beneath each image. Click on it and choose what you wish to do with the image. If you choose to edit the image, you’re redirected to a page with these editing options for the image:
- Distance from top (e.g, Top or 10px)
- Horizontal position (left, center, right)
- Background color (choose from a palette or let the tool auto-detect)
- Background image (none, use an image, Smart Crop)
- Enable Retina
Once you’ve done the desired changes, click on Save (you’ll see an option to select ‘view after saving’ on hovering on the Save button) or simply hit enter. Another loophole here was the absence of an Undo button if you would like to reverse a change. Of course, exiting without saving reverses all changes, a convenient Undo button would eliminate the need to go back and enter edit mode again.
In addition to the above mentioned options, you can also choose to Share the image (through a copy-able URL or through Tweet), Move it to a project, Rename it or Delete it. Moreover, forward and backward arrows toward the upper right side of the screen allow you to smoothly switch between images and open them in the editor directly.
On the left hand side of the screen, you’ll always see the options to go back to the Home screen, upload more images, add images to projects (option visible from within a project), create a client, and view your timeline. Each term is self-explanatory and the associated operation easy to understand. Additionally, once you’ve created a project and added images to it, you can choose to:
- Manage Project
- Edit Images
- View Project Stats
- View Feedback
- View / Edit Project Settings
All-in-all, there’s a lot to play around with once you’re inside.

Pros VS Cons
Though they’re pretty evident by now, here are the plus points compared to the minus points at a glance:
Pros
- Simple to use
- Affordable
- Improves collaboration
- Easy feedback process
- Allows presenting designs from within browser
- Allows you to brand your work by applying logos
- Sufficient project management options appropriate for a design sharing platform
Cons
- Image up to 5MB can be uploaded, so not much of an advantage over the email/PDF attachment size limit
- No indication of the maximum size of image that can be uploaded
- No Undo button within the editing area
- More editing options can be added
Present your designs to clients from within the browser with @prevueit prevue.it/ via @supermonitoring
To sum it up
Trust us. The simplicity, utility and affordability of the tool will blow you away, despite its minor drawbacks. Try it out for a free 14 days if you’re unsure. If you like it, shelling out $10 a month would be something you happily do for a tool that’s so cool!