Present your ideas better, with Symu
When working in an organization, brainstorming and coming up with innovative ideas is considered quite a big deal. That’s how the wizards of technology develop cool stuff for users. But as a designer or developer, thinking of something great and explaining that idea to teammates are two different tasks. It is essential that the purpose you’re trying to achieve doesn’t get lost in describing the functionality to others. And that’s precisely why so often, practical examples, or more correctly, mockups are used to demonstrate ideas.
Interested yet? If you are, we’ve got a brilliant tool for you this time that will not only help you present your ideas in an awesome way, but will also act as an online collaboration and project monitoring tool where you can share your ideas with teammates through links, accept their feedback, and apply changes accordingly. Plus, you could do a lot more. Get ready to checkout Symu!
Symu – Present Practically & Professionally
Symu is an online tool that enables you to present your projects in a browser. Projects here mean website designing projects with actual working button clicks, links, animations and targets. The tool lets you prepare dynamic presentations for your websites with features such as fixed headers, clickable hotspots, etc. Moreover, you can create dedicated folders for each of your projects in the Symu portal where you can add teammates and give them permissions and accesses to upload work collectively. It even lets you upload video files and accept feedback on them as comments.
It lets you work through a 6 step process:
- Upload your project (as an image file or a design file)
- Create clickable mockups (buttons, links, targets)
- Save the changes
- Share the project with your team via email
- Get feedback on the project in the form of comments (each comment is made into a task automatically so that it can be tracked easily)
- Work on the feedback, share again
It’s as simple as that. Additionally, the tool also lets you manage your workflow by arranging your tasks in progress, ready for review, on hold, approved through a convenient drag-and-drop feature.
Enough with the talk, let’s get some hands-on experience.

Tool Usage
To get in the action, sign up for free with the “Sign up free” button on the homepage. The tool requests for your name and email address, or you can sign up with your Facebook or Google credentials. Thereafter, you’ll be asked to activate your account by confirming that you received an email from Symu.
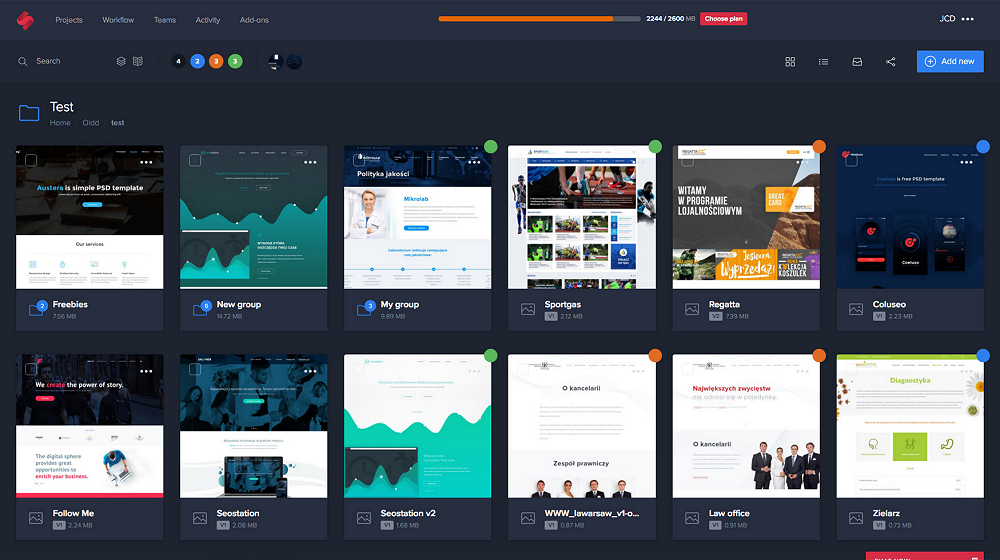
When your account has been activated, you’ll be directed to your Symu dashboard. You’ll see the option to upload your project. You can upload files of JPG, PNG, or PSD formats. Once the picture has been uploaded, you can begin working with it. You’ll find a “More” option on the upper right corner of the uploaded picture. Click on it to see various options like Copy URL, Share Project, Assets, Versions, Duplicate, etc. By default the image you upload will be kept in the outer-most directory level, but you can move it to any folder that you create. Check the box on the upper left corner of the image and a file menu of sorts will appear on the top of the screen with the options to Share, set project Status, Move, Duplicate, or Delete.
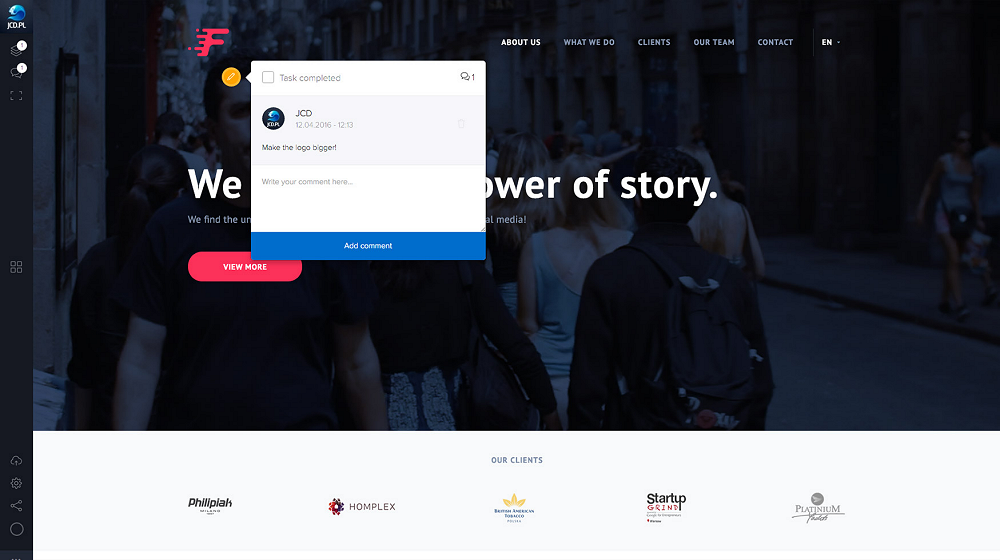
To edit the image, hover over the image. A button that says “View Screen” will appear in the center of the image. Click on it to open your uploaded image in full screen mode with a ton of editing options in the left hand panel. The options include:
- Versions: A look at all the different versions of the uploaded image
- Comments: Options to allow comments on the image or not. To add comments on the image, click on it anywhere. That should open up a comment dialog.
- Build mode: Click and drag over the image to select an area. As you release the mouse, a pop-up will open with options to set the destination that will open when you click on the image next. This functionality lets you set target on clicks (beneficial for button clicks).
- Desktop mode: Option to view the image as it would appear on desktop, mobile or tablet
- Upload option
- Settings: Image editing options
- Share
- Status: Option to put the image on hold, for review, mark as approved, archive

When you’re done with editing and wish to return to your dashboard, click on the Symu logo on the upper left corner of the screen. Another set of options you’ll find on your dashboard screen will be in the main menu on the top. Here you’ll find:
- Projects
- Workflow
- Tasks
- Activity
- Shared
- Teams
Pretty self-explanatory we guess!
Additional features include free templates, UI kits, etc. that you can access through the “Freebies” button on the upper right corner. To access many more of the awesome features of this tool, start your free trial and upgrade to one of the pricing plans later.
Present your projects dynamically within your browser with @SymuCo symu.co/ via @supermonitoring
Concluding Lines
Symu is quite a promising tool that budding designers should definitely try out. It is gradually capturing the interest of field enthusiasts and hopefully will soon rise as one of the dynamic presentation tools having the most potential.







