9 Must-Have Tools for Customizable Design Mockups
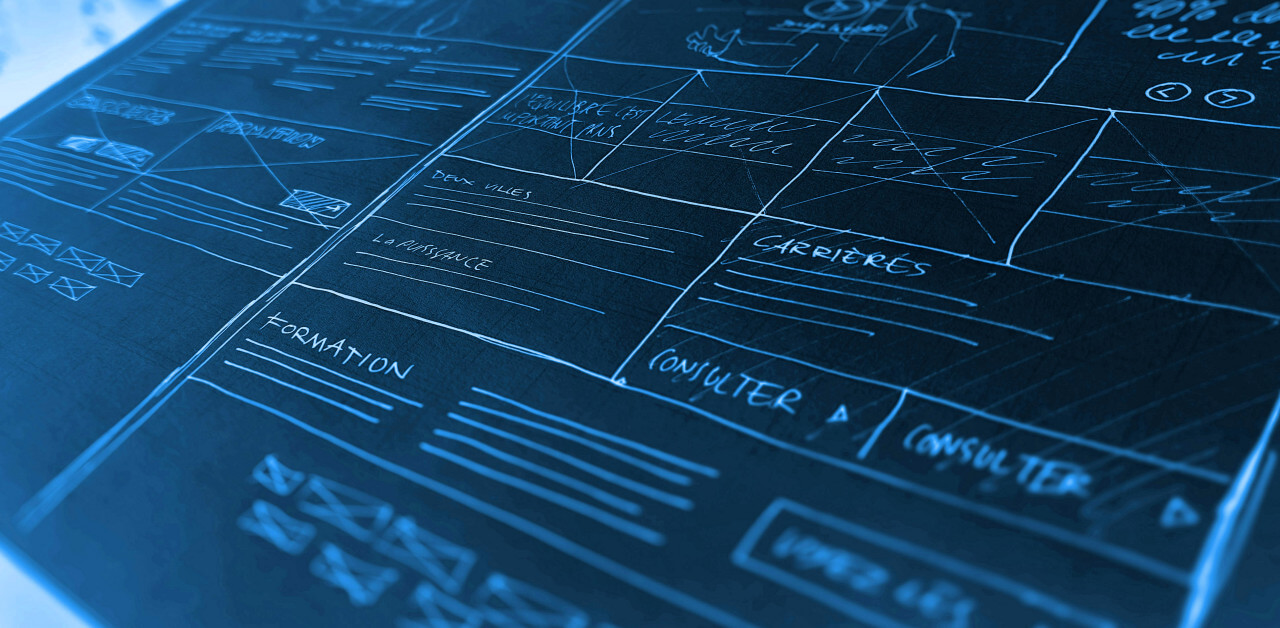
Having the right design tool is going to be one thing that differentiates your product from the saturated market, and mockups are part of the design process. They help you view how your designs will look in realistic position—from business cards to billboards. If the mockup is well done, you can impress a client, spark creativity, and save countless hours in the design process. With this in mind, here are must-have tools for customizable design mockups.

Design and Prototyping Tools
This is the foundation of any designer’s toolset—the design and prototyping tools that will be your creative playground.
1. Figma

Figma basically functions as a cloud-based design studio. It brings the power of real-time collaboration into the design process. That is what really differentiates Figma. This is a web-based application where designers can access their work from any computer and, therefore, do away with the traditional constraints associated with device-specific software.
The collaboration capabilities on the platform are amazing in real-time so that multiple team members can collaborate on the same file at the same time, and that makes it especially valuable for remote teams and collaborative projects.
Its prototyping capabilities are built-in, which means that one can even create the interactive mockup within the platform itself, while the plugin ecosystem offers endless possibilities for refinement and optimization of workflow.
One feature, in this regard, stands out, and that is auto-layout—the feature that automates a lot of those dull processes associated with layout and helps ensure designs are uniform, regardless of the screen size. It does this by respecting the proportions and sizes of elements. For beginners or small groups, Figma provides a free tier that gives users access to its most crucial features.
2. Adobe XD

Adobe XD shines as a refreshingly accessible member of the Adobe family. But despite the professional grade, it retains an accessible interface that welcomes beginners while satisfying the experience of its power users.
The software really gets its boost from seamlessly integrating it with other Adobe products, and designers can thus easily import assets from Photoshop, Illustrator, and more Creative Cloud applications. Its intuitive interface makes it especially appealing to new design tool users, making features well-organized and coming with guides that make learning the software a seamless experience.
Prototyping capabilities are extremely powerful yet user-friendly, so designers can easily develop complex interactive experiences without getting lost in technical details.
The voice prototyping feature makes XD go one step further by allowing designers to add voice interactions into the prototypes. It is an important feature of modern interface design. Another big feature is the responsiveness of its resizing functionality, automatically adjusting designs for other sizes while maintaining the layout and proportions of what’s in the design.
3. Sketch

Sketch has rightfully earned its position as an industry-standard in the design world despite being exclusively available for Mac users. It combines versatility, reliability, and precision in one elegant package. The software’s lightning-fast performance sets it apart, handling complex designs with remarkable smoothness and responsivity.
Its large library of plugins has created a rich ecosystem that extends the capabilities of the software way beyond its core features, allowing designers to configure their workflow and introduce specialist functionality as needed. The symbol-based design system is one of the very powerful things in the application: designers can effortlessly create and maintain consistent design elements across multiple artboards and projects.
The smooth vector editing capabilities make it a joy to work with, allowing designers to create and modify complex shapes and illustrations with intuitive controls and precise results.
Mockup and Presentation Tools
Now that we’ve covered the design tools, let’s explore how to present your work professionally. Here are essential tools for that:
4. Placeit
Placeit brings the power of a professional photography studio right to your desktop, providing an impressive array of mockup templates for every design need. With its user-friendly mockup generator, this browser-based platform eliminates the complexity of software installations with thousands of high-quality mockup templates.
What really distinguishes Placeit is its mix of accessibility and professional quality: users can make exquisite, customizable presentations by simply uploading or customizing.
The platform refreshes itself with template updates, so it’s always updated to the latest mockups on devices and other scenarios. On top of the affordable subscription model and lack of required software, Placeit brings professional mockup creation to designers at every level.
5. Envato

Envato is different from other design software because it’s basically a marketplace of quality design assets rather than an independent design application.
Envato offers access to thousands of templates, graphics, and stock photos that can be added to most design projects. Mostly focused on design and prototyping, this allows designers to optimize mock-ups through professional-grade resources that can make the creative process run smoother.
With its subscription model, Envato offers its users updated premium resources at all times so that its customers always stay in step with the trends. It encompasses a much broader base of design assets covering various needs. Its versatility makes it an indispensable complement to other design tools in helping designers create visual brilliance efficiently.
6. Pixelied
![]()
Although quite a new comer into the mockup scene, Pixelied has rapidly managed to achieve a powerful place through its modern approach to creating a mockup. The platform combines an intuitive interface with sophisticated features and allows designers to have professional results without having to dig deep in learning tricks of the trade.
Its template library continues to expand with updated versions and features. Built-in tools give the flexibility of easy adjustment and change of different designs. With competitive pricing and features being constantly updated, Pixelied brings a fresh alternative to the mockup tool landscape.
7. Canva

Canva has revolutionized the design presentation-making process by providing everyone with access to professional-quality tools. The website essentially works like a personal graphic designer, walking users through the process through its intuitive interface and its comprehensive template library.
Its brand kit functionality maintains consistency in projects. Collaboration features make teamwork seamless. The free plan has access to a really extensive list of tools and templates, which can be great for designers and teams of any size to get started.
Additional Tools
Here are additional tools to complete your arsenal:
8. GIMP

GIMP stands for GNU Image Manipulation Program. It is an open-source program that shows the power of free software; it is a professional-grade image editing tool that does not have a premium price tag attached to it. This powerful alternative to Photoshop is cross-platform compatible, thus accessible to any user regardless of their operating system.
What really makes GIMP stand out is its active community that continually contributes and shares knowledge. Updates are regularly pushed out to keep the software up with the current editing needs, and exhaustive documentation lets new users learn the ropes easily. GIMP ensures that designers experience professional results without settling.
9. Noun Project

The Noun Project has changed the world of icons by offering for free a well-curated collection of meaningful icons that serve a specific purpose in design projects. The strength is basically found in the constant icon styles, bringing visual harmony to a project and offering perfect scalability in any application with SVG downloads.
API access integrates easily with design workflows, and flexible attribution options support any usage scenario. With pricing that is reasonable and a focus on quality, Noun Project puts professional iconography in the hands of designers at every level.
Making the Most of Your Tools
You don’t need to master every tool on the market. Pick one or two platforms that closely match your needs and skill level, and expand your toolset over time as you grow in your expertise. Here’s how you can make use of the tools above:
Don’t Skip Free Trials
Explore free trials and in-depth tutorials as a great way to start your journey with a new mockup tool. In this hands-on way, one can understand the full breadth of features, identify what capabilities are most relevant for your work, and develop proficiency before committing to a paid subscription.
Join Online Communities
It is also important to join the online communities for each of the tools you use. These communities, usually on websites like Reddit or Discord or on the tool’s forums, are a great well of knowledge.
You can get tips and tricks from experienced users, learn hidden features, and see the creative ways that people use it. Engaging with such communities also opens avenues for collaboration and feedback that can significantly enhance your design process.
Start With Simple Tasks
When first getting started with a new mockup tool, it’s best to begin with simple projects and gradually work your way up to more complex designs. This allows you to build a solid foundation of knowledge and confidence.
As you get comfortable, don’t be afraid to try out the more advanced features or expand on what you can do with the tool. Practice regularly, too—schedule regular blocks of time each week to try out new skills and to work on making your workflow more efficient.
Organize Elements
One often-overlooked but highly valuable tip is to save and organize your favorite components, templates, and design elements. Building up a personal library of go-to assets means you can avoid countless hours of repetitive work, as you can quickly assemble mockups by mixing and matching preferred elements. This saves you time and also contributes to the consistency of the brand across all projects.
In Conclusion
Unlike professional mockups, you don’t need an infinitely long list of tools. You just have to pick the right tool and learn to use it right. This is the tool by which you can most conveniently and efficiently express your ideas. Mastery of these tools, along with putting into practice the key considerations discussed, will make you ready to create stunning, customizable design mockups that communicate effectively.
About the Author

Sarah Jean, as a seasoned digital designer, as a passion for crafting visually stunning and user-friendly interfaces. With years of experience in the industry, she has a deep understanding of the latest design trends and tools, making her a valuable resource for anyone looking to elevate their design skills.







