Improve Your Website Performance by Removing Unused CSS
Hiring website developers has become quite expensive nowadays. This is why many people opt to build their websites themselves, even if they aren’t experts at it. There are multiple resources available online that can help users with CSS themes and HTML pages. But the problem is that they often end up customizing downloaded websites without any idea about how to get rid of redundant CSS code.
Removing unused CSS is important since such files are usually super long and sometimes difficult to navigate through (especially if you haven’t created them yourself). It’s not like you can manually check a class name in all those files to determine whether or not you can delete it. One small error and you’d end up spending days debugging. This activity can even get challenging for seasoned developers sometimes.
The easiest way to get rid of unused CSS is with the help of the tool “UnusedCSS”. In this article, we’ll discuss how unused CSS affects your web page and what you can do to prevent it using this software. So let’s get started.
Before we proceed, a quick peek into unused CSS
Unused CSS are the codes in stylesheets that are not used to style any web pages. You could have unused CSS in your web pages in case you’ve added CSS to your site but later decided to go with a different design. In addition to this, unused CSS can also be generated when you add a few features to your site in the development phase but forget to get rid of them later. Due to this, some stylesheet arrangements can still end up lingering around your web page even if they aren’t used.
A survey shows that on an average, about 35% of the CSS codes that are available on a web page are totally unnecessary. One has to meticulously find these codes and get them removed. Doing this comes with advantages like:
- A faster website
- Stronger engagement
- Better website maintainability
So, how can you get rid of unused CSS from your website? Through a helpful utility named UnusedCSS.

UnusedCSS – Rid your website of unwanted CSS
Unused CSS is one of the simplest ways to identify and remove residual or lingering CSS files from your website. The tool is super user-friendly and doesn’t need you to have any tech-background to be able to use it.
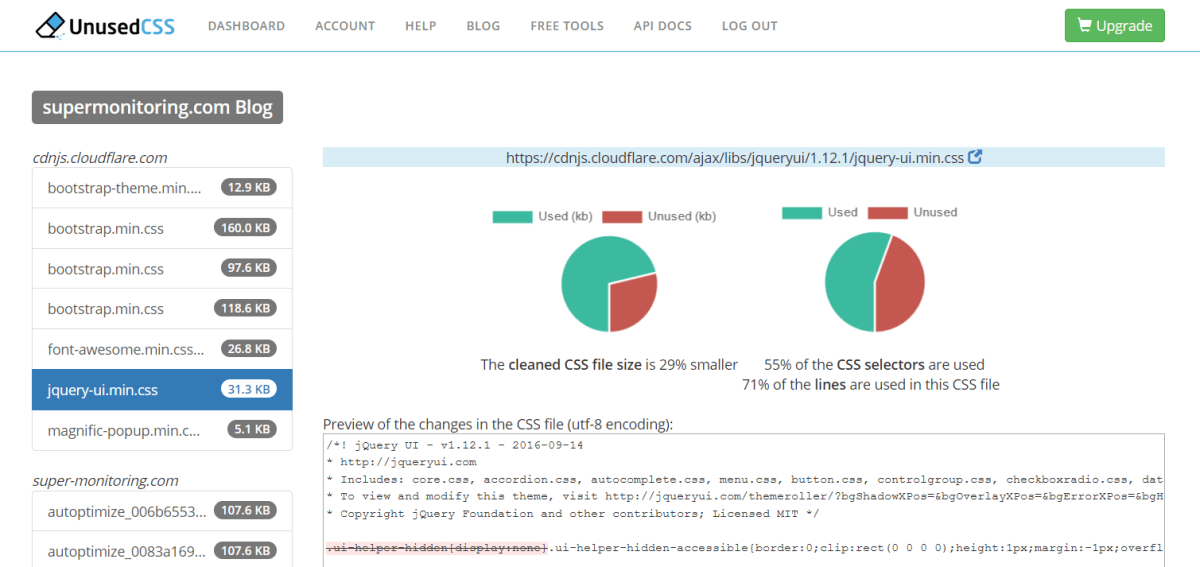
All you need to do is visit the tool’s official website and input your website’s URL in the text-box given in the middle of the screen. Thereafter you need to hit the blue button that says “Remove Unused CSS” and that’s it!
Once you’ve done this, the next page shows you an overview of all the unused CSS files that are present on any 1 page of your website, divided according to the directory those files are in. You can choose to get a detailed report of all unused CSS files on your website emailed to you by providing your email address at the bottom of the page.
That’s about as much the free version of the tool will allow you to do. If you wish to download cleaned up CSS files from the website, you’ll need to buy a license for the tool which starts at $25 per month for individual website owners.
All in all, UnusedCSS can help you:
- Automatically discover unused CSS rules in your website
- Scan JavaScript files for CSS rules
- Provide clean and downloadable CSS files
- Regularly check your website for changes
- Set a custom user agent for crawling your website
And much more.
Free Tools offered with UnusedCSS
While you get access to its core functionality (removing unused CSS files) by purchasing a license, there are a bunch of free tools offered at the UnusedCSS website that you can use to generate free and usable CSS files for your website.
This includes tools like:
- CSS Gradient Generator
- CSS Border Gradient Generator
- CSS Text Gradient Generator
- CSS Triangle Generator
- CSS Clip Path Generator
- CSS Box Shadow Generator
- CSS Text Shadow Generator
There is also an extensive collection of API documents offered on the tool’s website that you can refer to customize your use of the tool.

Evaluating UnusedCSS
Like every software and application, UnusedCSS comes with its distinct set of pros and cons. Let’s have a look at them:
Pros
- The tool is extremely simple to work with and needs zero tech expertise
- It gives a high-level as well as detailed report of all unused CSS files on your website divided as per the directories they exist in, making it very simple to find them
Cons
- The tool only lets you discover unused CSS files in your website for free. To download clean files you need to buy the license.
Eliminate unused CSS files from your website in a few clicks with @UnusedCss unused-css.com/ via @supermonitoring
Final Verdict
Getting rid of unwanted CSS might not seem like a very important job but it’s extremely essential for the improvement of your website speed and viewer response time on your site. UnusedCSS is a tool that helps in improving vital metrics of your web page which can directly result in a better ranking in Google’s search engine algorithms.
If, however, you’re not comfortable with using the tool for removing CSS files from your website, you can also try the following manual methods to optimize your website’s performance:
Use lightweight themes
If your themes are super flashy and contain bulky features that contain tons of CSS stylesheets, there are chances that it’ll hamper the site’s performance and make it harder to remove Unused CSS. Use performance optimizing themes instead.
Split large CSS files into smaller ones
By using smaller CSS files instead of a single large one, you can easily reduce the number of files that need to be loaded when your site loads.
Delete unused CSS manually
One of the best ways to remove unused CSS from your website is by deleting them manually either under your own supervision or with the help of a professional, i.e. developer.
Pro tip: Make sure to keep a backup of your CSS files before you start manually deleting them. This will be helpful in the time when you’ll end up deleting too many CSS files. By having a backup you can always revert back to them when required.






