Figma – the Best of Everything in the World of UI Design Tools
Are you working on a software or design project? If so, you might know that automated designing tools can help you a great deal. In addition to offering inbuilt templates and other features that assist with your core work, some such tools make collaboration and project management possible as well. This eliminates the need to switch between different windows and helps you focus better.
One particular tool that aces in the arena is Figma. Offering a cloud-based designing platform equipped with real-time collaboration capabilities, this one tool can take care of several purposes for you. Let’s explore Figma in detail.
Figma – Design on Your Terms
Figma is a cloud-based UI design app with real-time collaboration built into it. Unlike other tools with limited functionality, Figma comes with tools that allow you to do all kinds of graphic designing work like crafting social media posts, prototyping designs, wireframing websites, creating mobile app interfaces, and everything in between.
It’s different from other tools as it works directly on your browser. To access Figma, you don’t need to install software or buy multiple licenses. You can start design work from any computer with an Internet connection. The platform is regularly updated to include new features that make the software design process more flexible and collaboration more effective.
To give you an idea of what you can do with Figma, have a look at some of its important features.
- Real-time collaboration – It allows multiple team members to work on the same file simultaneously and also follow the viewport of the presenter without additional software.
- Good Template Collection – Templates speed up the initial phase of development, and Figma comes with an impressive collection of inbuilt templates. When you open a new file, you can switch seamlessly between design and prototyping mode.
- User Testing – Figma provides an easy-to-use framework to test your prototypes at the click of a button. It also provides you with a mockup of a mobile device environment to test designs and prototypes on mobile devices.
- Version History – Figma saves your work automatically after every 30 minutes of inactivity. You can save versions of a file and restore them whenever required.
- Advanced Design Tools – A UI design platform is incomplete without essential design tools. Figma presents designers with a wide variety of design tools like pen tool, instant arc designs, auto layout, and many more.
- APIs and Custom Plugins – The plugin system and the Figma APIs allow developers to customize the program to suit their needs. The cloud-based software offers plugins for everything like charts, icons, color accessibility, flow diagrams, and stock imagery.

How does it work?
Figma is cloud-based, and that means it works flawlessly on any platform. To use the tool, all you need to do is create an account and get started.
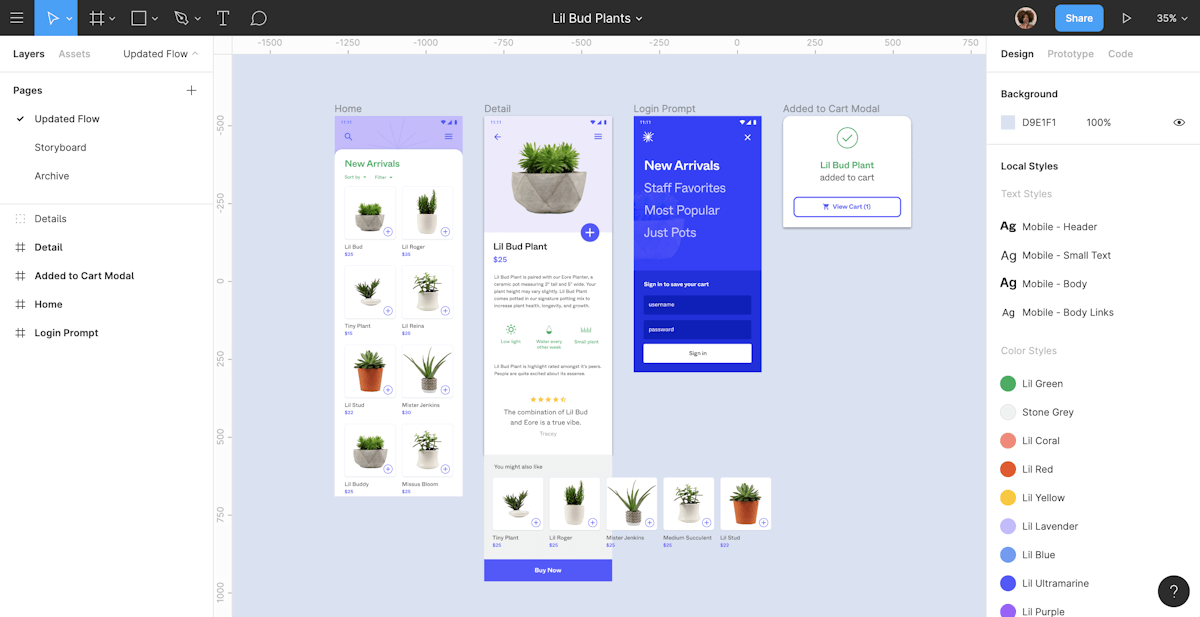
After logging in to your Figma account, you will see an intuitive menu in the form of a column on the left side of the screen. From the menu you can:
- Create a new team.
- Add members to the team by adding their email address which will send them a notification/invitation to join the team.
- Update user permissions after you are done with setting up the team page.
Creating a new project is quite easy. You can import files from your computer or create a project file from scratch.
The platform presents you with ready-made templates that can be used for simple projects. You have a template library for wireframing, design systems, feedback, brainstorming sessions, and sprints.
After creating a project, you can control individual elements like Text Styles, Design Components, Margins, Headers, Margins, Borders, and many more.
What is Figma? Video
Evaluating Figma
There are so many useful features in Figma that will make you feel you’ve found the right tool. But on the other hand, some things will give invoke a desire to consider alternatives. The details of what we liked in Figma and what we didn’t are mentioned below.
What we liked
- Enables the team to work together simultaneously
Most organizations have multiple people working on a single project. Working separately can be disturbing and might lead to distraction. Figma offers a platform to work together simultaneously on expert areas. - Makes file sharing easy
Collaboration is based on the sharing of resources. With Figma, you can share files in minutes and a few clicks. - All-round package for UX design and wireframes
Figma makes UX design and prototyping a lot easier. It provides you with ready access to all the tools needed for creating a prototype design. With this tool you don’t need to use different software for different aspects of prototyping.
What we’d like to see improve
- Dependent on Internet connection
One thing that we’d like to see in the tool is offline mode use. Currently, you can’t use Figma without an Internet connection. Since the software is hosted in the cloud, using it is impossible without an active Internet connection. - Absence of global colors
Colors are the soul of designing. Unfortunately, Figma doesn’t provide you global colors in its modules and that makes it difficult for designers to customize a file.
Create better UI Designs & Collaborate without hassle with @figmadesign figma.com/ via @supermonitoring
Final Word
When you’re working on multiple design projects, sometimes managing all the tasks and prioritizing can get difficult. Tools like Figma not only help you design better, its collaboration feature can give you a clear vision of your priorities and your deadlines. The app provides you with intuitive tools that make designing and connecting with diverse teams a breeze. Despite a few downsides, it’s a great tool to try out at least once.