Code, Test & Learn with JSFiddle
Ever heard of the term “Code Playground”? If you like software programming, have an insatiable need to learn, keep monitoring the web for code editors, and like to play with code snippets, that shouldn’t be a new term for you. A “Code playground” is a website, application, or tool that lets you practice and learn by offering a space to write and test code. Think of it like a calculator – you punch in an equation and can view the result instantly to verify your own calculation and make corrections if wrong. Now apply the same concept to an online code editor that lets you type in code, save it, execute it, and also view the results.
There are a number of online tools that let you test your code and improve it to hone your programming skills. Herein, we’re focusing on one of them that lets you do all this and much more. We’re talking about JSFiddle, one of the most popular code playgrounds available online today.
JSFiddle – the fun online code editor
JSFiddle is a name most JavaScript developers recognize. It lets coders work on applications, review code snippets, share code snippets, collaborate and do more. And don’t go by its name; the tool lets you work with JavaScript, HTML, CSS, as well as any combination of these three web technologies. Create your code snippets in these languages in their respective dedicated windows and hit the “Run” button to see what your work results in, in the “Result” window. That’s how simple it all is.
JSFiddle is often credited as being one of the first online code editors or “code playgrounds” that created an example which many others followed. Here’s an overview of the tool’s main features:
- The tool includes separate, adjustable sections called “panels” for CSS, HTML, and JS, and also an execution panel
- If you log into the tool, you can debug your code snippets called “fiddles” remotely
- It executes your fiddles based on an inbuilt collection of frameworks
- Lets you collaborate in real-time with tracing
- Allows you to update / publish your fiddles privately or publicly
- Enables referencing to files from within your fiddles by adding them
- Allows you to invite team members to join your session and see you work. They can also give their inputs via a live chat
- The tool also includes a code beautifier that indents and aligns everything
- All code is color coordinated and the panel gives syntax error feedback on missing closing tags and misplaced elements
Additionally, users can create their profiles in the tool and can save and publish their fiddles with their profile names. All collaborators are also given profile names and images to add a little “fun” factor.
Working of the tool
As already pointed out, the tool is very simple to work with. It doesn’t require you to have any prior experience of HTML, CSS or JavaScript, though it is good to have some before you begin.
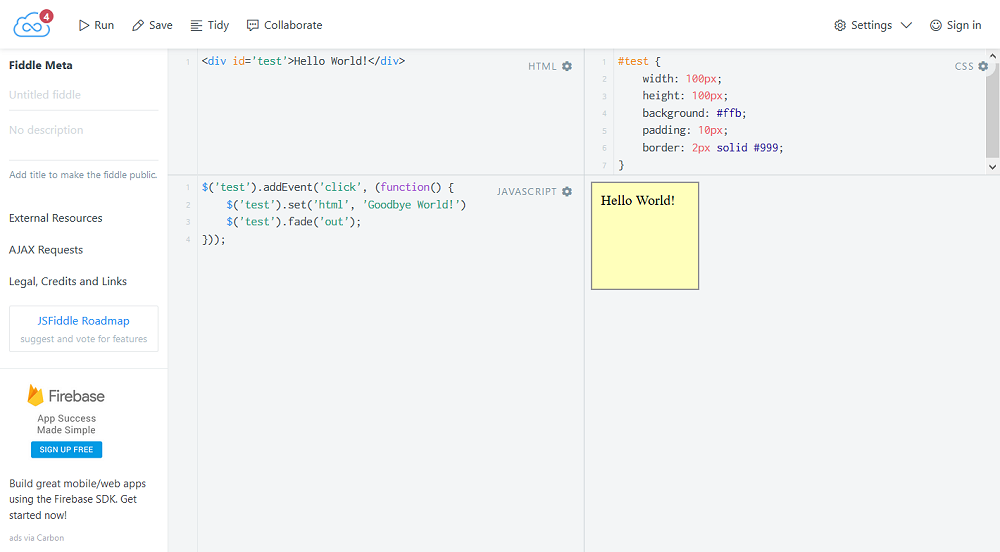
Go to jsfiddle.net and you shall see the main screen divided into 5 sections – left hand panel that lists down some options, 3 sections dedicated to HTML, CSS, and JavaScript respectively, and a results section. There will also be a main menu that includes various buttons to manage your code once you start writing. If you wish to work with a particular library from any of these languages, you can click on the settings icon and the top right corner of each language’s panel and select the library you need. Once all of this is done, you can begin creating your fiddles.
Click inside each panel to initiate the cursor and start writing. Once all your code has been written (in one or two or all panels) hit the “Run” button from the main menu to view the results in the Results panel. You can click on the “Tidy” button to align everything in its right place and choose specific settings that you wish to work with by clicking on the “Settings” button in the top right corner of the screen.

To invite team members and start collaborating, click on the “Collaborate” button from the main menu. You should see a pop-up explaining how you can send your session’s link to your team. Also, a column with some options should appear when your collaboration session starts. These options include profile editing, adding members, a microphone to activate voice chat, and a message icon to start a live chat. To save your fiddles, you’ll need to create an account with JSFiddle and sign into it. Signing up is quite straightforward and should take only a couple of seconds.
Pros VS Cons
Now comes the time for weighing out JSFiddle’s positives against its negatives.
Positives include:
- Online code editing along with collaboration feature
- Easy publishing of fiddles, both privately and publicly
- Creating dummy AJAX requests with the tool is very easy
- The tool is totally free of cost
You can also have a quick look at the tool features to know more about its pros.
Negatives include:
- Some users who’ve worked with other online code editors can argue that the tool isn’t quick enough is displaying results
- There’s no way to find out who has forked your fiddle
- If you wish to work with only one or two of the technologies, there’s no way to hide the remaining panels.
Create and Execute HTML + CSS + JavaScript live within one tool: @jsfiddle jsfiddle.net/ via @supermonitoring
Bottom Line
JSFiddle is honestly is a good place to practice and hone your programming skills. You don’t need to install anything, you don’t need to pay anything, and you don’t need to learn anything before starting. There are only few tools which let you do all these.