CanIUse – Test Browser Compatibility with Web Technologies
Problem:
You’ve built an awesome web portal using HTML5 and some cool CSS features. You’re sure the portal will look amazing on Chrome. However, you’re wondering if the code will work on Safari or not. For that matter, you don’t even know if the code will work on a few old versions of Firefox or Microsoft’s Internet Explorer or not. What do you think should be done?
Solution:
You need cross browser testing for your web portal; meaning that, you need to run your code on different web browsers and various versions of them to find out the compatibility percentage of your portal. Only once you’re sure the portal will work perfectly on at least 95% of the web browsers should you think about launching it.
So do you have the necessary setup? Do know what all combinations of browsers and versions you need to perform the testing? Have you prepared a list of parameters on which to compare the test results?
Ok, relax. Don’t get all panicky. We keep monitoring the web for tools that offer solutions to different problems and as always, we have just the right tool to get you through this challenging task. Introducing – CanIUse.
CanIUse – Online Browser Compatibility Testing Tool
CanIUse lets you conduct compatibility tests by providing up-to-date browser support tables. These tables can be used to check for support of front-end web technologies on desktop and mobile web browsers. The tool is targeted at web designers and developers whose major work revolves around creating cross-platform web applications and portals. It lets users check if an HTML or CSS feature works correctly on a particular version of a particular browser or not. It helps in giving designers a clear picture of how their designs would look on a particular environment and thus lets them create the perfect code.
Here are some striking pointers about CanIUse:
- The support data used on CanIUse is free to use under the CC BY 4.0 license.
- The raw support data is available on GitHub and is updated regularly.
- CanIUse shows browser support for features that are likely to be eventually implemented by the majority of browsers.
- Most information for the tool comes directly from the latest developer / preview / nightly builds.
- A feature is regarded as “supported” if it is found to be usable in most cases.
With easy to remember color schemes marking positive or negative results, CanIUse.com is one browser testing tool that is actually quite handy and easy to use.
Here’s how to work with CanIUse
A little heads up – On visiting the tool’s homepage you might feel a little lost for a couple of seconds. You won’t find a tour or guide that shows how to use the tool which might be somewhat intimidating for new users. But trust us, once you do get the hang of it, you’ll understand everything the screen shows. Okay, let’s get to business now!
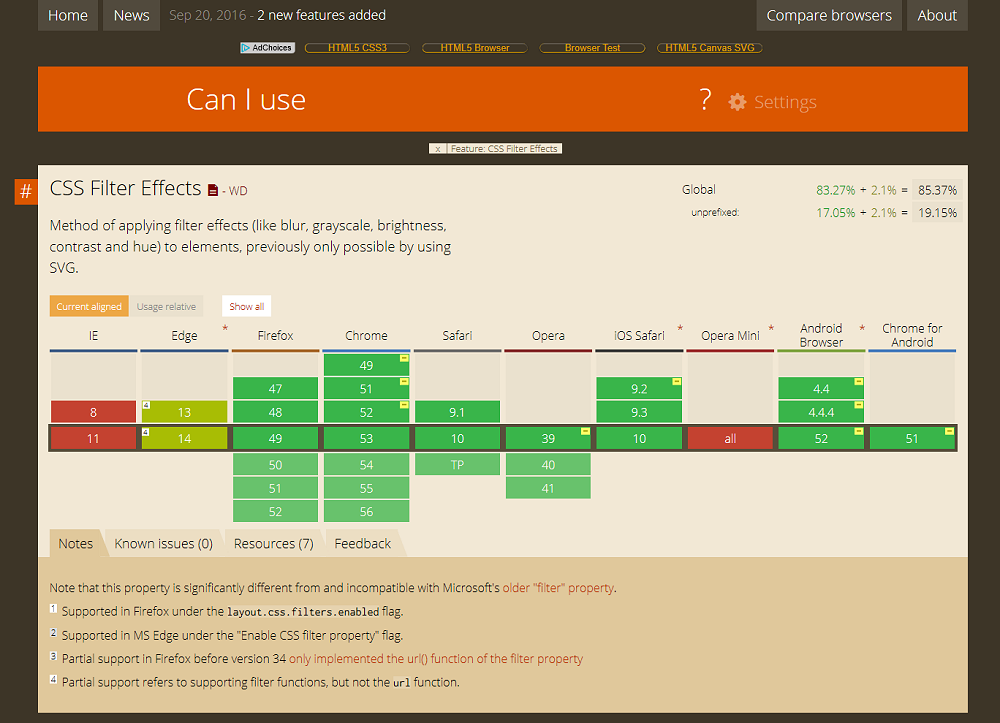
On the homepage you’ll find a large orange box on the top-middle of the screen that says “Can I Use ____”? The blank space is where you’re supposed to enter a web technology name that you wish to test browser support for. For example, punch in “HTML 5” in the blank space and you’ll be shown a result page with a table of different browsers and their various versions and support information regarding HTML 5. You’ll easily be able to make out which browsers support HTML 5 and which don’t. Everything will be color coded and the description of which color depicts what will be available on the bottom-right corner of the screen.
To customize any setting, for instance, a particular geographical location that you wish to narrow down the testing for (ex. a particular country or region) click on the “Settings” label next to “Can I Use ____”? Just below the support table you’ll find 4 helpful links about the information displayed:
- Notes: Additional information about any specific browser version that might be experiencing temporary or minor issues
- Known Issues: Bugs
- Resources: Where the information has been collected from
- Feedback: User comments or suggestions
You can check detailed support information if you hover the mouse cursor over any cell of the table; the working of the tool is pretty simple really.

Pros VS Cons
CanIUse is quite a useful browser testing tool and has lots of pros associated with it:
- Performs browser compatibility tests within a couple of seconds
- The support tables in the tool’s database are updated with the latest builds
- The tool is completely free to use
However, to be honest, there are a few cons too:
- There’s not much to it as far as functionality is concerned
- The look-and-feel of the tool isn’t very appealing
- The absence of a tour or guide leads to confusion on the user’s part
Check your code’s compatibility with different browsers and versions for free with caniuse.com/ via @supermonitoring
Verdict
Overall, the tool is not that great in terms of making a difference. However, it isn’t bad for a free tool as well. If all you want is information, it’s good. If you’re looking for more features and probably a little help now and then (maybe a forum or Help section) you should try some other tools.